Quick Summary:
Just like React.js, React Native also comes packed with many in-built and other third party React Native Material UI libraries. With so many available UI components for React Native, it can be difficult selecting the most suitable component library for your React Native project. This blog will help you understand different selection metrics and provide a list of Top React Native UI Component Libraries to choose from.
Facebook launched React Native to speed up and lower the cost of developing mobile apps. It is undeniable that React Native is the best solution for developing cross-platform mobile apps right now. React Native’s component library has grown massively, and most developers like using this framework for creating apps. These react-native UI libraries help developers in building UI for mobile apps and web apps. This is an open-source library that makes robust apps and involves several components you can use in 2021.
React Native uses the Javascript bridge to understand UI components for rendering and then displays the matching iOS or Android component using Objective-C or Java API. Unfortunately, this bridge adds another layer of abstraction, potentially lengthening and complicating the development process. In addition, it has thousands of best UI libraries for react native, and it can be a tedious task to research the perfect one. However, we have made your work easy as we pull the top component libraries to use in your apps. We have considered several aspects such as design frameworks, several UI components, UI layouts, animations, and utilities.
What are React Native UI Components?
React Native User Interface components are mobile app pieces separate from other elements and can be reused many times. For example, it could be a button that allows you to purchase a product or sign up for a subscription.
Why use React Native User Interface Library?
React Native, like React, encourages you to construct your UI with independent components. Using a pre-made set of components, React Native UI Component libraries, and UI toolkits let you save time and build your applications faster.
The React Native UI Kit is quite helpful. It’s essentially a collection of pre-made interface pieces (and, in some cases, APIs) that you can use to build your program. As a result, an MVP project can be released in a matter of weeks, allowing you to focus on the business logic instead of the interface components. Of course, there are far fewer React Native UI Kits than React.js UI Kits, but those that exist are all created by experts and follow the same aesthetic.
How to Choose a React-Native UI Component?

You can use the following decision-making criteria to choose a library or an already created application with ready-made React Native User Interface components:
- Price
- Easy to start
- Popularity (GitHub Stars, Forks)
- Quality & Support Speed
- Performance
- Design
- Easy to use
- Documentation
Top React Native User Interface Components

Following React Native UI components list is produced based on aspects such as Github Stars, usability, and functions that will improve your productivity.
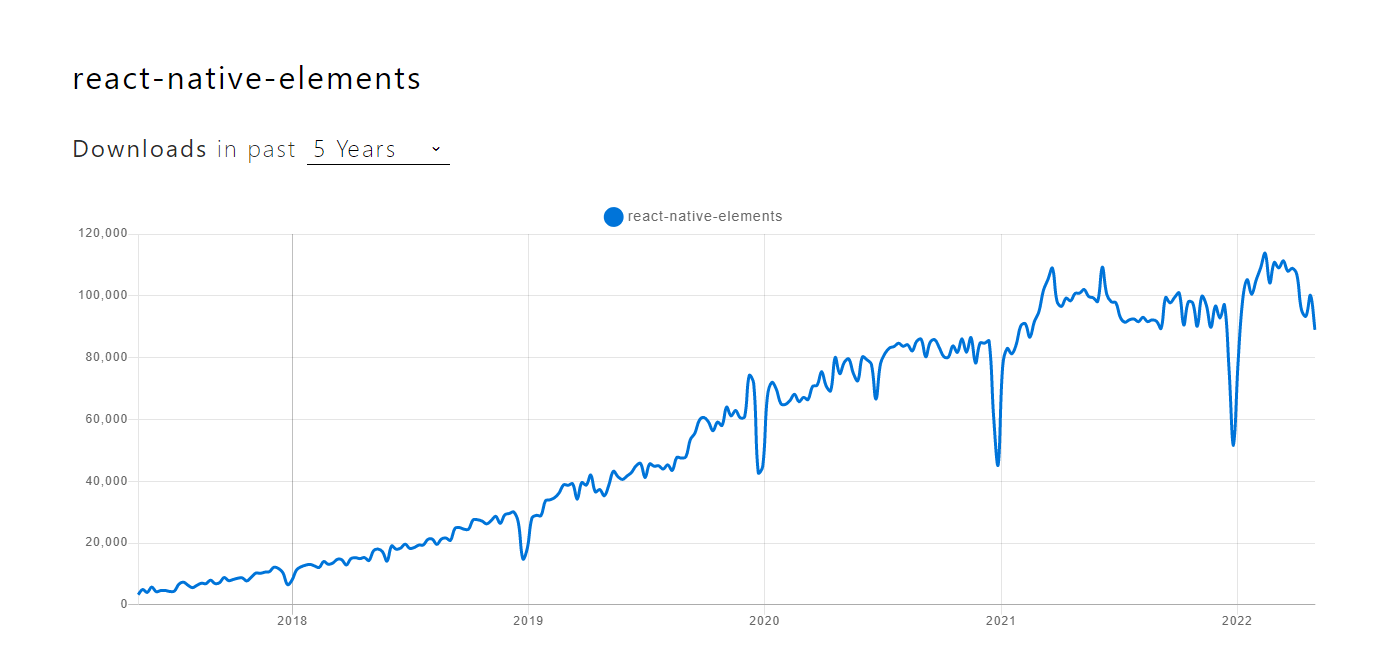
React Native Elements
| Points | Stats |
| Github Stars | 22.3k |
| Github Fork | 4.4k |
| NPM Downloads (Weekly) | 88,487 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 4.4.0-rc.2 |
Installation:
npm i react-native-elements

React Native Elements is a cross-platform React Native UI kit that assembles a collection of fantastic open source UI components created by developers.“The idea with React Native Elements is more about component structure than actual design, meaning less boilerplate in setting up certain elements but full control over their design” the library’s designers explain. This appears to appeal to both new and experienced developers.
Pricing, badges, overlays, dividers, and platform-specific search bars are among the components included in the bundle. They’re simple to use and highly customizable. All component props are described in one central area, making it simple to edit or modify the components. It can also operate as a forum for small teams working on commercial React Native apps to collaborate on open source projects.
This is an excellent choice if you want to create an app that looks well on all platforms. The manual includes a collection of stunning icons that clearly explain how to configure the available components.
Key Features of React Native Elements:
- Supported Modes of Input.
- RTL Support.
- Built-in accessibility.
- Connect Open source contribution to React Native apps.
- Used by Big Brands: Twitter, Flipkart, Uber, etc.
- All-in-one UI Kit
- Supports Android and iOS
- Supports Expo
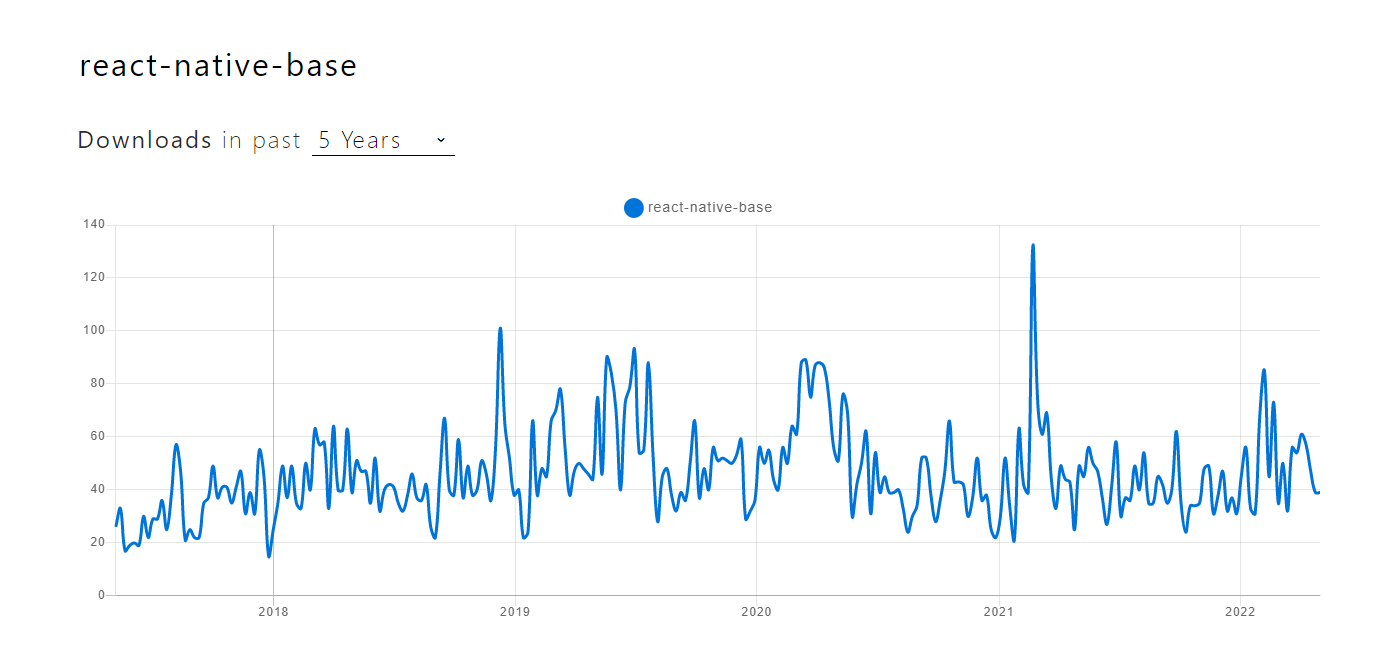
React Native Base
| Points | Stats |
| Github Stars | 17.6k |
| Github Fork | 2.2k |
| NPM Downloads (Weekly) | 56232 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 3.4.4 |
Installation:
npm i native-base

Native Base is a collection of cross-platform React Native ui frameworks that is a fantastic place to start when developing your project. The components are constructed with JavaScript functionality and characteristics that can be customized.
NativeBase allows you to use any native third-party libraries right out of the box. The project is surrounded by a large ecosystem, including everything from helpful startup kits to configurable theme templates. Here’s a good place to start: Most React Native UI Components (such as buttons, text fields, views, keyboard views, list views, and so on) are wrapped in the template, which improves them by adding extra functionality (e.g. rounded corners, shadows, etc.)
Looking for the best React Native app development company?
Aglowid provids you full-stack React Native app development solutions
Key Features of React Native Base:
- Component style is simple;
- Components come in a variety of shapes and sizes;
- Use any third-party libraries that are native to your platform;
- Custom components can be imported.
- The intuitive component structure;
- Platform, Material, and CommonColor are three pre-set themes.
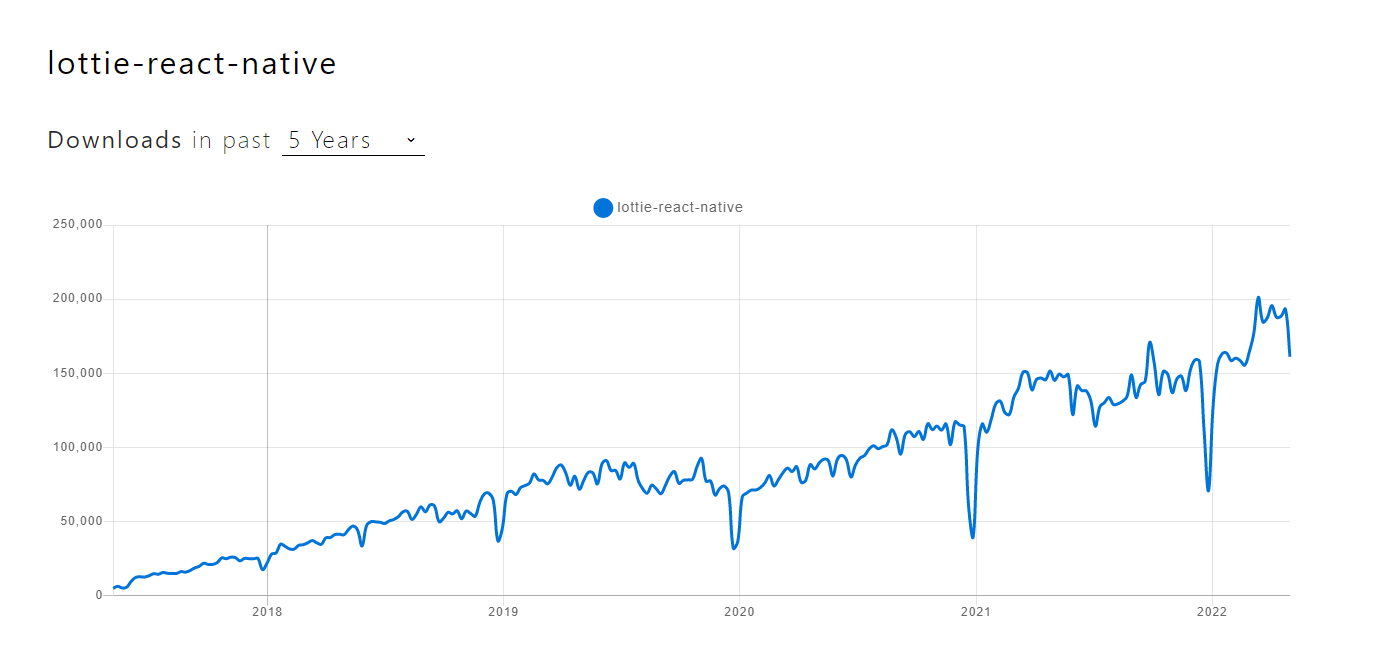
Lottie Wrapper For React Native
| Points | Stats |
| Github Stars | 15k |
| Github Fork | 1.7k |
| NPM Downloads (Weekly) | 160,578 |
| Price | Free |
| License | Apache 2.0 |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 5.0.1 |
Installation:
npm i lottie-react-native

These react-native UI elements, which Airbnb introduced, allows you to add beautiful animations to your app. But, of course, you must convert the format of any animation you generate in Adobe After Effects or any other software to make it compatible with your application. By exporting animation data in JSON format, Lottie accomplishes the same for you.
Lottie is a mobile library that natively parses Adobe After Effects animations. BodyMovin, an After Effects addon, exports animation data in JSON format, which is how it works. To render animations on the web, this plugin comes with a JS player.
The Lottie libraries and plugins are free to use. You may also use the animation files from the curated collection to make your apps more appealing and engaging. Because the animation files are minimal and in vector format, they will not affect the performance of your program. At the same time, it can liven up your user interface and make it more pleasant to the eye.
Key Features of Lottie Wrapper For React Native:
- Small size animation file
- Vector Format
- No impact on app performance
- Will brush up on your UI
- Plugins are available for free
- Makes your app more appealing
React Native Vector Icons
| Points | Stats |
| Github Stars | 15.7k |
| Github Fork | 2k |
| NPM Downloads (Weekly) | 292,786 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 9.1.0 |
Installation:
npm i react-native-vector-icons
![]()
This package is essentially a set of React Native icons supporting NavBar/TabBar/ToolbarAndroid, image source, and full style. The library comes with pre-made packed icon sets, and below are full samples of all the icons available.
TabBar and Toolbar Android are supported, as well as the image source and multi-style font. It uses the animated library in React Native and combines it with an icon to produce an animated component.
Key Features of React Native Vector Icons:
It supports
- Android Toolbar
- Image Source
- TabBar
- Multi-Style font
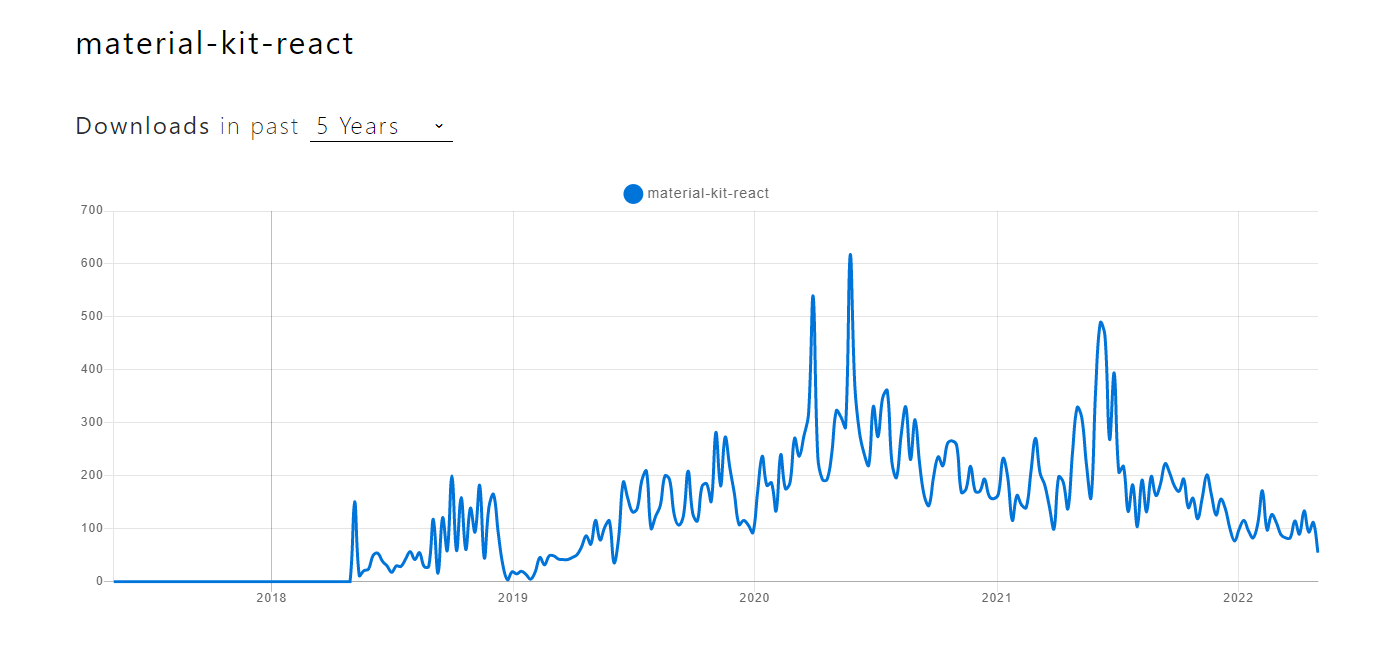
React Native Material Kit
| Points | Stats |
| Github Stars | 502 |
| Github Fork | 224 |
| NPM Downloads (Weekly) | 51 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 1.9.0 |
Installation:
npm i material-kit-react

This is an excellent React Native Material UI component library that includes many UI components that adhere to Material Design principles. Cards, text fields, and range sliders are among the buttons found inside. Aside from that, you can use the built-in builder to make your unique ones.
Although the design system appears to be comparable on iOS and Android, this library is not compatible with the web. Therefore you should avoid using it if you’re going to create universal apps.
Key Features of React Native Material Kit:
- Material Design-based components
- Dynamic components that are not available on some frameworks
- Advanced API for building custom components.
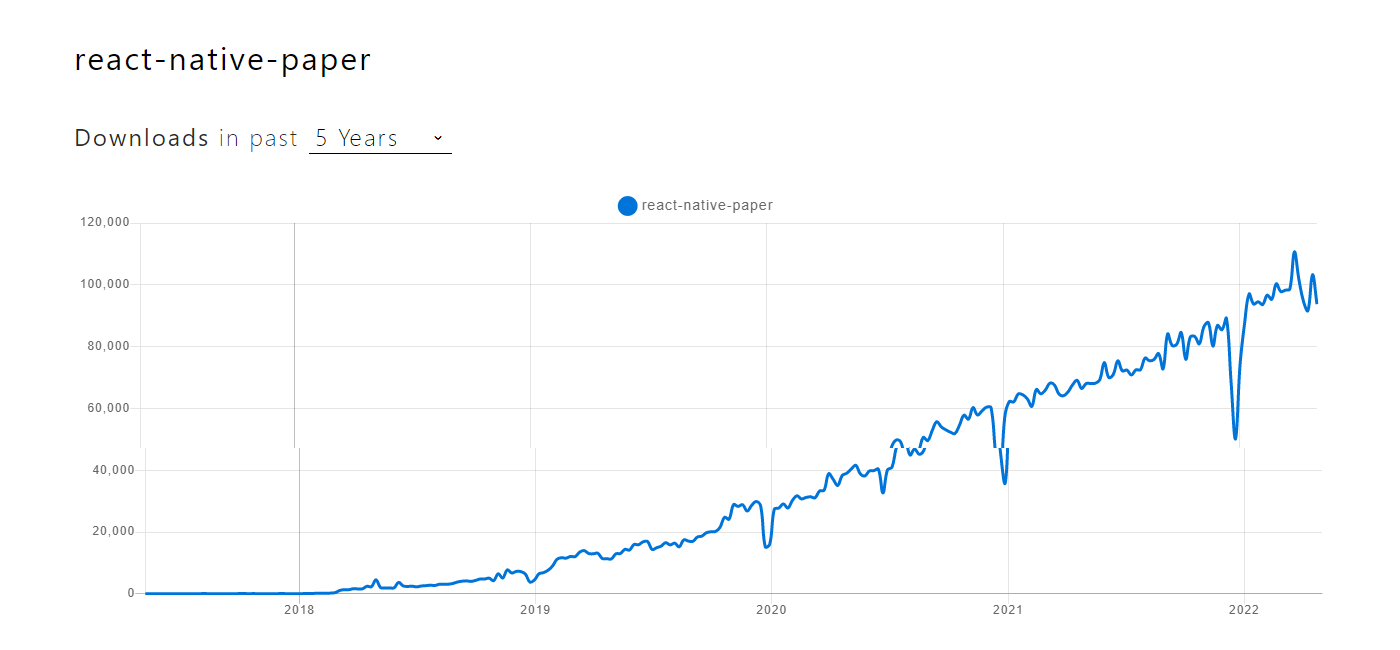
React Native Paper
| Points | Stats |
| Github Stars | 9.1k |
| Github Fork | 1.6k |
| NPM Downloads (Weekly) | 93,194 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 4.12.1 |
Installation:
npm i react-native-paper

The Material Design standards are followed by React Native Paper, a cross-platform react-native elements UI library. There’s also global theming and an optional babel plugin to reduce bundle size.
Paper is a cross-platform application that works on both the web and mobile devices. Almost any use-case situation can be met with components and interactions. Most of the details, such as animations, accessibility, and UI logic, have been taken care of.
The following are the primary characteristics of Paper: It adheres to material design rules, works on both iOS and Android platforms while adhering to platform-specific guidelines, and supports complete theming.
Are you looking to hire React Native Developers?
Get dedicated React Native experts with ample experience in delivering cost-effective cross-platform mobile app solutions with Aglowid
Key Features of React Native Paper:
- UI Logic
- Animations
- Customizations of default colour
- Accessibility
- Full Theming support
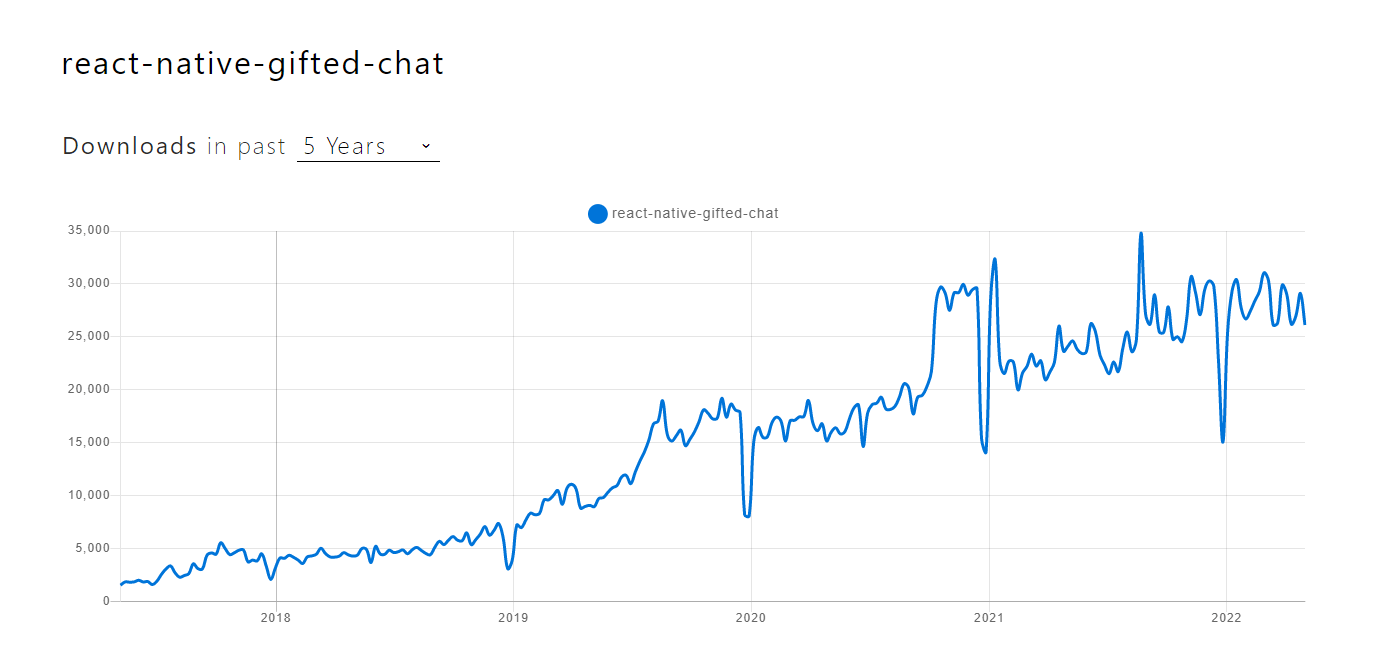
React Native Gifted Chat
| Points | Stats |
| Github Stars | 11.6k |
| Github Fork | 3.3k |
| NPM Downloads (Weekly) | 25,790 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 0.16.3 |
Installation:
npm i react-native-gifted-chat

React-native-gifted-chat includes fully customizable react native custom UI like multiline text input, avatars, clipboard copying, and attachment options. In addition, it offers fully customizable components that help previous load messages, copy messages to the clipboard, and more. It was written in TypeScript. There’s also an InputToolbar that allows users to avoid using the keyboard.
It supports Avatar as user initials, translated dates, multiline TextInput, quick reply messages (bot), and system messages to improve user experience. There’s also Redux support.
Key Features of React Native Gifted Chat:
- Multiline text
- Prompt bot reply
- User’s initials
- Localized dates
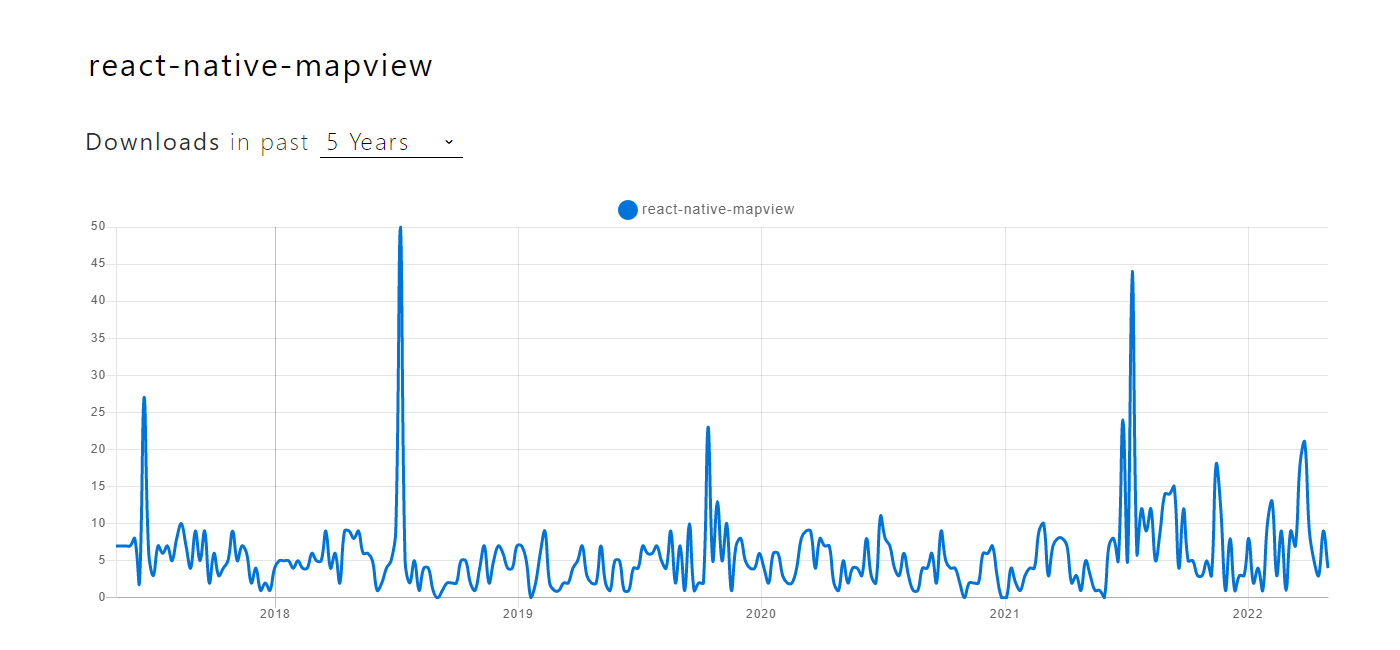
React Native Map View
| Points | Stats |
| Github Stars | 13.1k |
| Github Fork | 4.6k |
| NPM Downloads (Weekly) | 6 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 0.31.1 |
Installation:
npm i react-native-mapview

If you want to integrate map components into your Android and iOS apps, this is a wonderful React Native component library to use. You have several options for customizing the map look. For example, on Google Maps, you’ll be able to adjust the map view position, the tracking region/location and make points of interest clickable. You may zoom in on specific markers or coordinates and even make their animation. Mapview may use the Animated API to manipulate the map’s centre and zoom if you provide an animated region value. Default markers will be rendered unless you specify custom markers.
This component library is popular among developers since it allows for a wide range of map style changes, including:-
- Changing the venue
- Position on the map
- Google Maps with clickable
- Zoom in on the marks you want to zoom in on.
- API to control the map’s centre and zoom
Key Features of React Native Map View:
- Animation Files are small in size
- Vector Format
- Doesn’t Impact performance of Speed
- Will brush-up UI
- Free Plugins available
- Makes app appealing
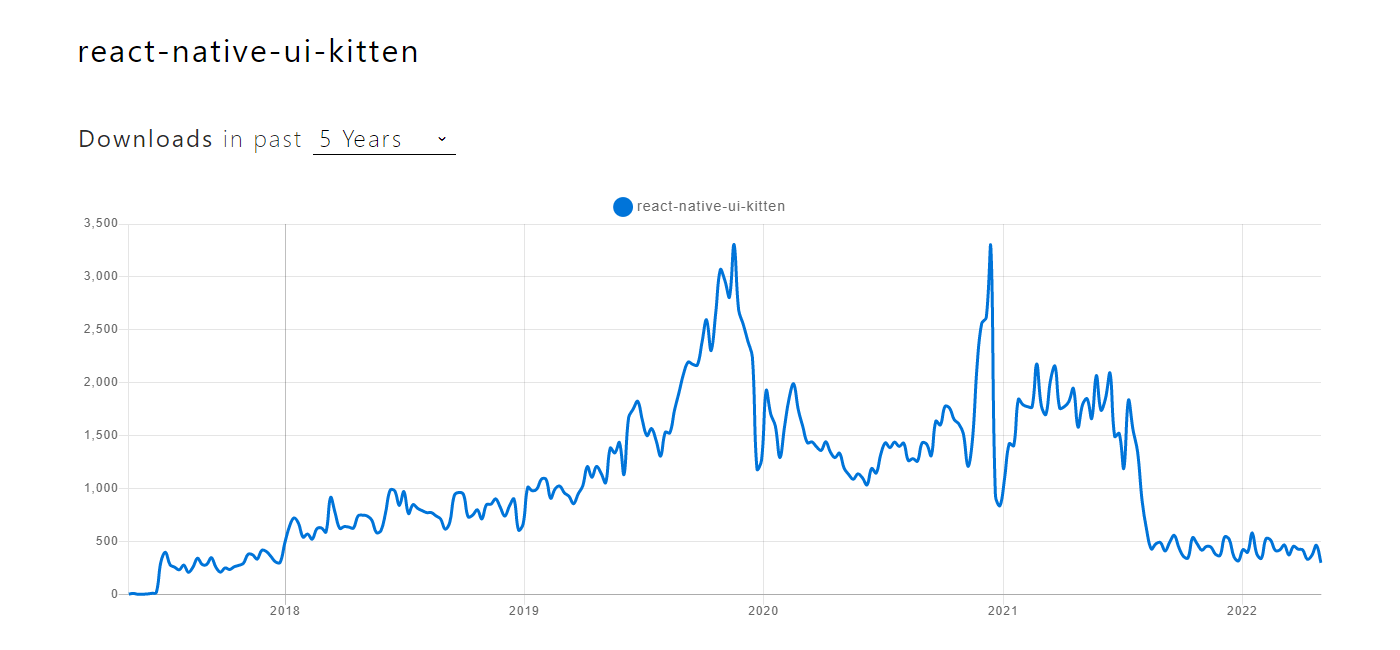
React-Native UI Kitten
| Points | Stats |
| Github Stars | 22.3k |
| Github Fork | 4.4k |
| NPM Downloads (Weekly) | 8,616 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 4.0.0-rc.2 |
Installation:
npm i @ui-kitten/compo.......nents

The Eva Design system is implemented in React Native with the React Native UI Kitten. It includes a set of approximately 20 general-purpose components that are all fashioned in the same way to ensure a consistent visual appearance. There are also several stand-alone components available. The library is based on the Eva Design System and includes a series of similar-looking general-purpose UI components. Style definitions are kept apart from business logic in UI Kitten. The UI elements are all fashioned the same way. This is analogous to CSS, which separates style classes from the code.
Key Features of React-Native UI Kitten:
- Design System Based
- Runtime Theming
- Highly customizable components
- Extendable Design system configuration
- Extendable Themes
- Built with TypeScript
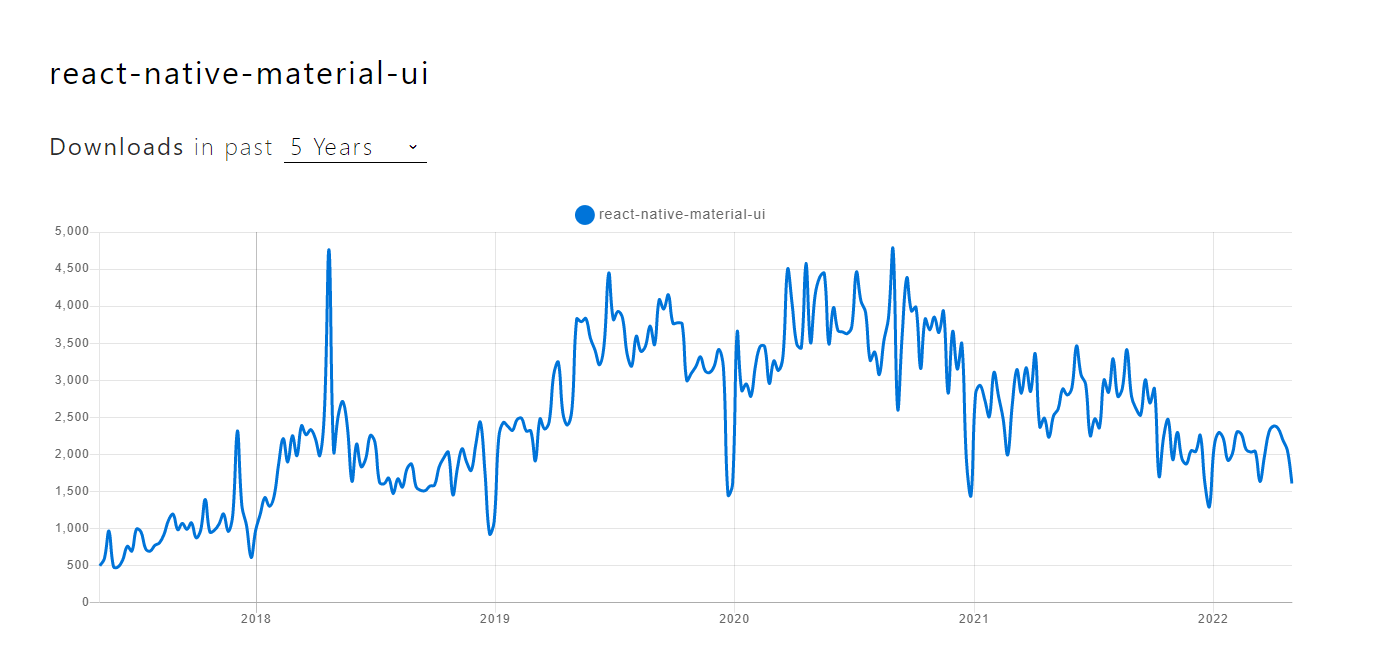
React Native Material UI
| Points | Stats |
| Github Stars | 3.7k |
| Github Fork | 641 |
| NPM Downloads (Weekly) | 1592 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 2.0.0-alpha.1@develop |
Installation:
npm i react-native-material-ui

About 20 React Native Material UI components are included in the React Native Material UI. Action buttons, avatars, subheaders, drawers, dividers, toolbars, and more elements are included. These components are very customizable and built using Material Design.
The components are self-contained and will only integrate the styles they require. They don’t rely on any global stylesheets. Material-UI is a user interface framework for mobile-first applications.
Key Features of React Native Material UI:
- Can create your own boilerplate
- Modular Plugin System
- Can use example screen
- Supports both Android & iOS platform
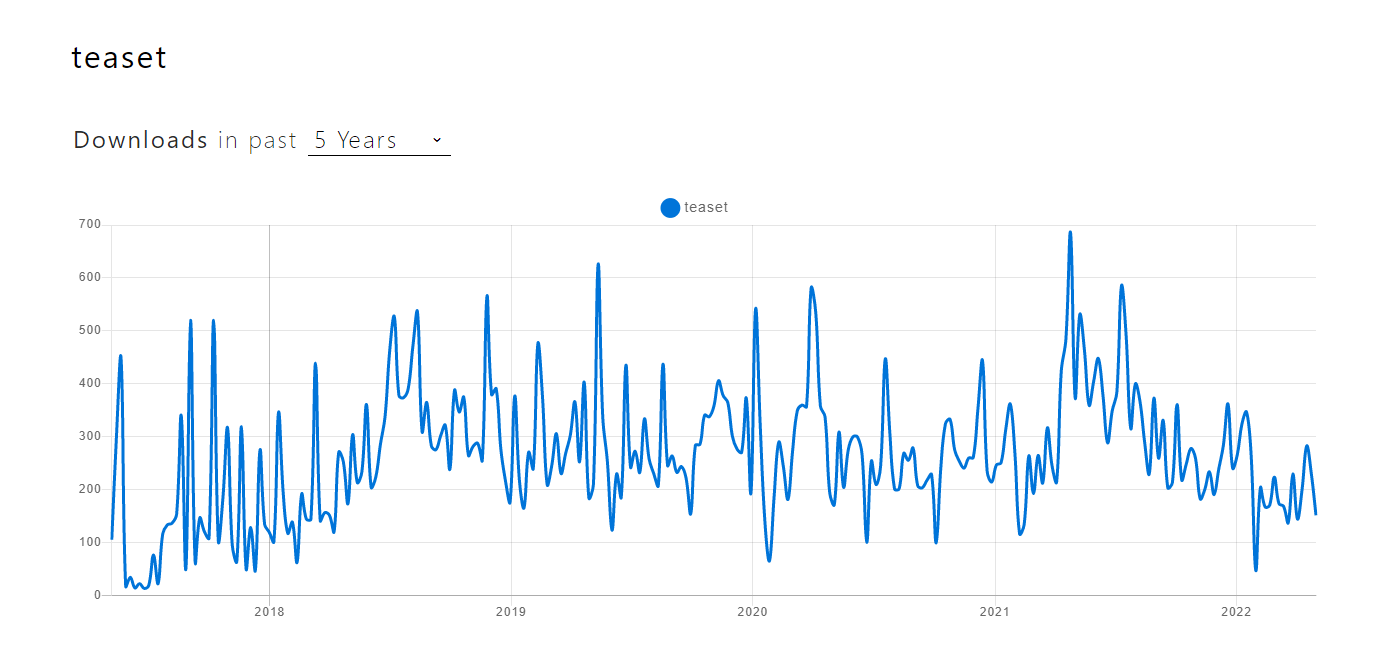
Teaset
| Points | Stats |
| Github Stars | 2.9K |
| Github Fork | 480 |
| NPM Downloads (Weekly) | 147 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 0.7.4 |
Installation:
npm install --save teaset

Teaset for React Native is one of the tops React Native UI libraries most suited for developers who are looking for simplistic designs for their React components. It comes packed with 20+ pure JS components. All react native ui components of this library are focused on content display and action control. The look and feel of its components resemble Android app design which makes it an ideal choice for mobile app developers that are prioritising Android app in their React Native app development project. The idea behind Teaset is to bring the app content into limelight rather than the apps appearance.
Key Features of Teaset:
- More control and customization options for your React Native components
- Comes with an entire component’s bucket with overlay, pricing, badge, platform-specific search bars, divider and more.
- The primary language for Teaset in JS, but the library also supports Redux
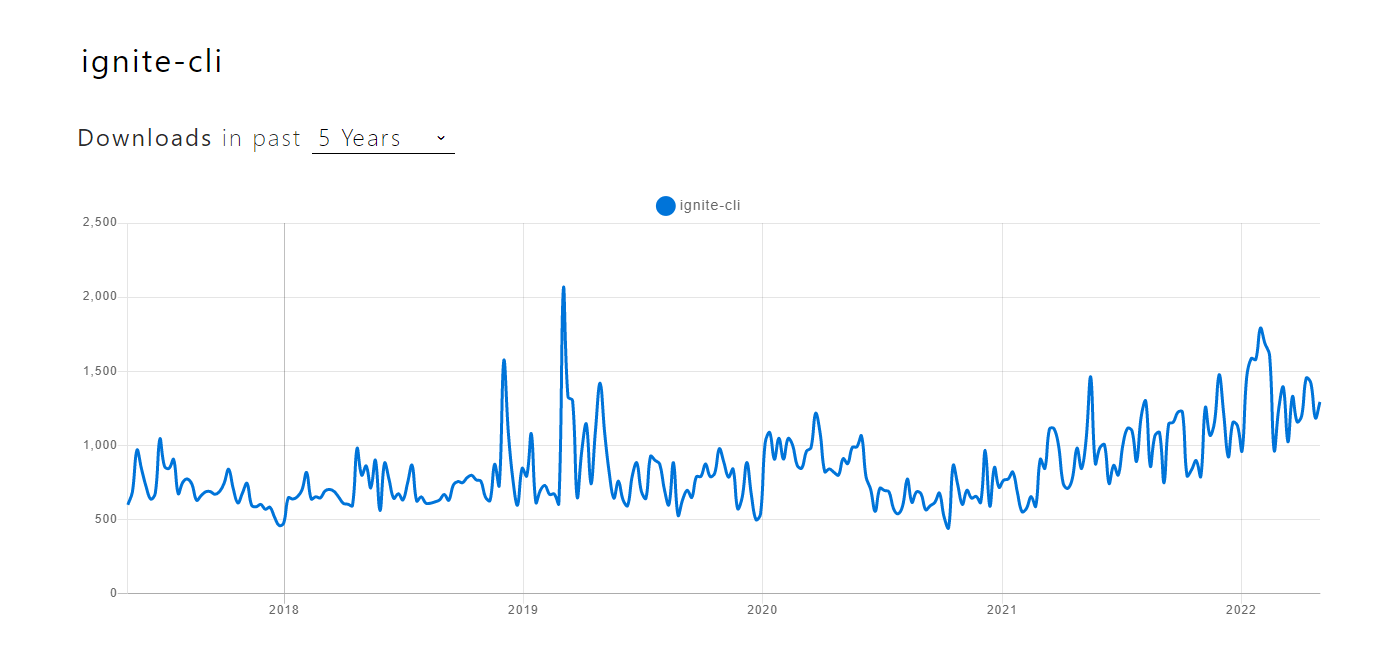
Ignite CLI
| Points | Stats |
| Github Stars | 13.8k |
| Github Fork | 1.1k |
| NPM Downloads (Weekly) | 1303 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 7.10.9 |
Installation:
npm i ignite-cli

Ignite CLI is a top React Native UI library that helps developers add free boilerplate codes in their React Native project with ease. Most used languages in this are JavaScript, TypeScript, Shell and Objective-C. It is a set of core React Native components, that helps developers quickly set up their React Native apps. Using Ignite CLI, React developers can easily customize their boilerplate code as per their needs. It also supports other standalone plugins.
Key Features of Ignite CLI:
- Support for Android and iOS out-of-the-box
- Support for other standalone plugins
- Set of React Native core components
- Helpful for creating and customizing React Native Boilerplate
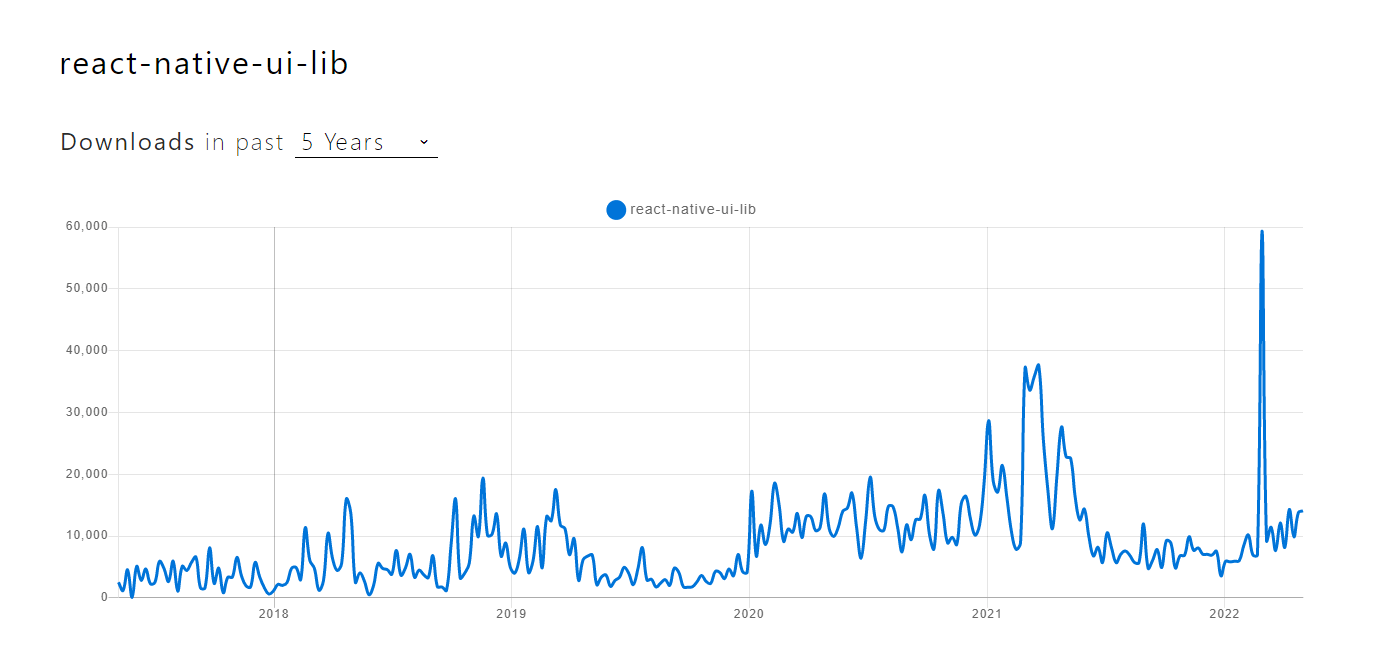
React Native UI Lib
| Points | Stats |
| Github Stars | 4.4k |
| Github Fork | 547 |
| NPM Downloads (Weekly) | 14381 |
| Price | Free |
| License | MIT |
| Type of Support | Community Support via Github issues |
| Documentation | Full Documentation |
| Latest Update | 6.14.0 |
Installation:
npm i react-native-ui-lib

React Native UI Lib is the best React Native UI library and toolset that comes with 60 UI components. It comes packed with easily customizable themes that can be set up with different spacing, typography, colors and border-radius. It also supports left-to-right writing style and provides many accessibility features. One of the best things about React Native UI Lib is its support for exporting individual packages. Developers can import only the necessary packages reducing the overall setup time and reducing the bundle size.
Key Features of React Native Lib:
- Out-of-the box accessibility support
- RTL Support
- Different UI components for Style, Colors, Modifiers, Assets and more
Wrapping Up
These are some of the best React Native UI Components that help developers make user-friendly interfaces and make changes in the app accordingly. Most of these react-native UI libraries are easily customizable and contain some amazing built-in features. However, before deciding on the best React Native UI library for your project, it’s a good idea to do some research.
Frequently Asked Questions(FAQ)
1. What are the best UI Components for React Native?
The best React Native UI components would depend on your project requirements. However, some of the globally accepted and popular component libraries for React Native include:
- React Native Elements
- React Native UI Kitten
- Lottie for React Native
- NativeBase
2. Should I use React Component libraries?
Yes, React component libraries help speed up and ease your React Native app development project by many folds, allowing you to make use of ready-to-use boilerplate codes or providing you with the right tools to help you develop your React Native app from scratch. These component libraries are made following best React Native development best practices; hence it assures you of quality, robustness and stability of your project.
3. What is Components in React Native?
Components in React Native are independent and reusable group of codes catered towards a specific task in the overall React Native app. Their function is similar to that of JavaScript, they can be worked in isolation but they return HTML. There are two major types of components in React Native – Class and Functional Components.
4. How many Components are in React Native?
React Native comes with a number of built-in Core Components that developers can use in their React Native app. The basic categories for these components are:
- Basic Components (View, Text, TextInput, ScrollView)
- User Interface (Switch, Button)
- List Views (SectionList, FlatList)
- Android specific (DrawerLayoutAndroid, PermissionsAndroid,BackHandler, ToastAndroid)
- iOS specific (ActionSheetIOS) and others.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Also Check:





 Say
Say