Quick Summary:
Working on ReactJs project and looking for the best React Chart Libraries to create interactive data visualizations with alluring user interface? Here is a list of top React Chart Libraries that can help you visualize your massive data in the most efficient, appealing and practical manner.
Gathering and filtering data from massive chunks of information available around the web from credible resources is one of the best practices for your React project. However, what you are left with isn’t very reader-friendly or quick to comprehend. For those data points to be of value, you need to present them properly, comprehensively, and effectively.
For smaller projects, you can build React charts manually from scratch. However, if you have larger projects, relying on most popular third-party React chart libraries can help you save considerable time and deliver excellent visualization options.
Here we will help you select the best React Chart Library from the list of latest React chart libraries available on the internet.
Best React Chart Libraries for 2023
We have compiled some of the most popular React Chart Libraries widely used by React developers. These are easy to integrate into your existing web projects. Furthermore, using a third-party React Chart Library is beneficial as you don’t need to spend time inventing the solution you need, However implementing these React Chart Library might be difficult and a experienced ReactJS professional from a well-reputed ReactJS Development Company can help you build scalable feature-rich frontend solution for your project. Hence, you can focus on deciphering the actual data without worrying about designing React pie charts, bar graphs and other data visualization methods.

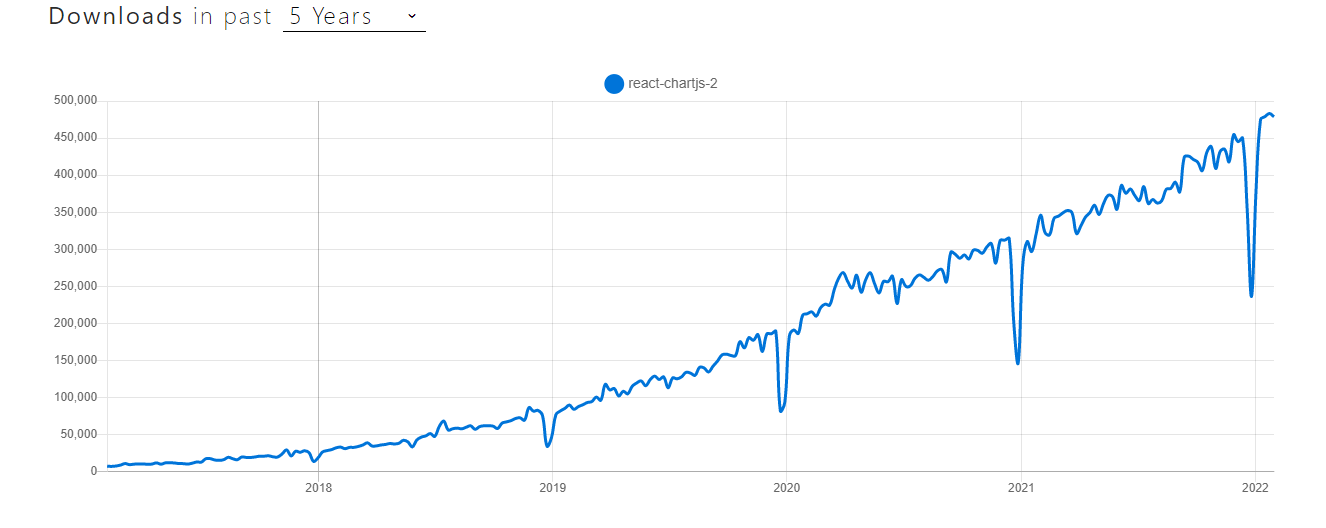
1. React Chart js 2
React components for Chart.js, the most popular React charting library.
| Fork | Star | License |
| 1.1K | 5.2k | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 596,527 | 54.9 KB | 4.2.0 |

React Chart Js 2 Downloads in the last 5 years as per NPM Trends
If you have previously used Chart.js for React, you will experience no learning curve using React chart js 2. This library acts as a React chart library wrapper on the Chart.js library. Chart.js is a simple to use chart library that allows developers to build responsive React chart components by utilizing HTML5 Canvas elements. It is the ideal data visualization library for anyone with a simple dataset that requires few customization tweaks.
It comes with…
- 6 Different Chart Styles out-of-the-box
- Support for Animations
- Responsive Charts
- Customization Options
React Chart js 2 Installation
This library can be installed with peer dependencies using following commands:
pnpm add react-chartjs-2 chart.js
# or
yarn add react-chartjs-2 chart.js
# or
npm i react-chartjs-2 chart.jsIt is recommended to use chart.js@^3.0.0
You can also import single component from library if you don’t want to use the whole library.
import { Doughnut } from 'react-chartjs-2';
<Doughnut data={...} />React Chart js 2 Bar Chart Example
import React from 'react';
import {Bar} from 'react-chartjs-2';
const data = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'My First dataset',
backgroundColor: 'rgba(255,99,132,0.2)',
borderColor: 'rgba(255,99,132,1)',
borderWidth: 1,
hoverBackgroundColor: 'rgba(255,99,132,0.4)',
hoverBorderColor: 'rgba(255,99,132,1)',
data: [65, 59, 80, 81, 56, 55, 40]
}
]
};
export default React.createClass({
displayName: 'BarExample',
render() {
return (
<div>
<h2>Bar Example (custom size)</h2>
<Bar
data={data}
width={100}
height={50}
options={{
maintainAspectRatio: false
}}
/>
</div>
);
}
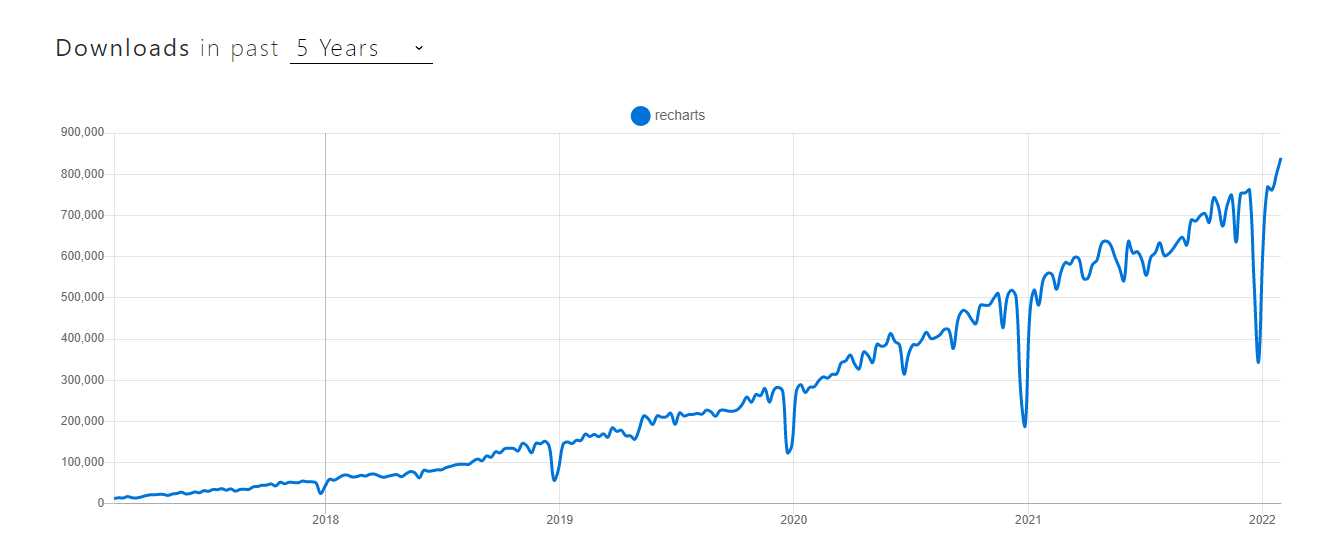
});2. Recharts
A composable React charting library built on React components.
| Fork | Star | License |
| 1.4K | 18.5K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 943,080 | 5.03 MB | 2.1.12 |

Recharts Downloads in the last 5 years as per NPM Trends
Recharts is one of the React best chart libraries based on React’s component principle. It allows developers to build charts with reusable React components. Recharts is a reliable react chart library used by trained and professional web developers. It provides drawing supports for SVGs but is not mobile.
It comes with…
- Beautiful charts out-of-the-box
- Tweaking of existing components or adding custom components
- Native SVG support
- Declarative components
Rechart installation
Using NPM
You can use the NPM while building the single page applications. It works perfectly with CommonJS module bundler such as Webpack.
# latest stable
$ npm install rechartsUsing UMD
The umd package is available on unpkg.com
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script>Once this is done you can find the library on windows. Recharts.
Dev Build
$ git clone https://github.com/recharts/recharts.git
$ cd recharts
$ npm install
$ npm run buildRechart Bar Chart Example
import React, { PureComponent } from 'react';
import {
BarChart, Bar, Cell, XAxis, YAxis, CartesianGrid, Tooltip, Legend,
} from 'recharts';
const data = [
{
name: 'Page A', uv: 4000, pv: 2400, amt: 2400,
},
{
name: 'Page B', uv: 3000, pv: 1398, amt: 2210,
},
{
name: 'Page C', uv: 2000, pv: 9800, amt: 2290,
},
{
name: 'Page D', uv: 2780, pv: 3908, amt: 2000,
},
{
name: 'Page E', uv: 1890, pv: 4800, amt: 2181,
},
{
name: 'Page F', uv: 2390, pv: 3800, amt: 2500,
},
{
name: 'Page G', uv: 3490, pv: 4300, amt: 2100,
},
];
export default class Example extends PureComponent {
static jsfiddleUrl = 'https://jsfiddle.net/alidingling/30763kr7/';
render() {
return (
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 5, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
);
}
}
Also Read – Pros and Cons of ReactJS Web Application Development
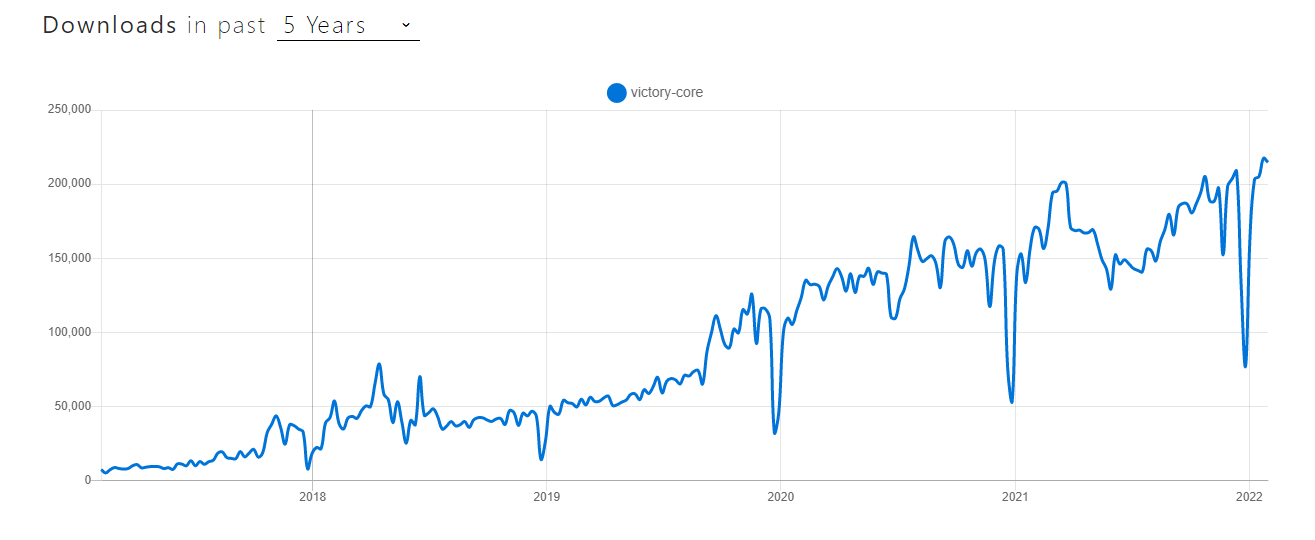
3. Victory
React.js components for modular charting and data visualization.
| Fork | Star | License |
| 496 | 9.7K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 185,884 | 2.96 MB | 36.5.3 |

Victory Downloads in the last 5 years as per NPM Trends
Victory is the best react data visualization library for React developers using React.js and React Native. It comes with charting components and uses a uniform API for all applications. The identical API allows React developers to transform data into charts for iOS and Android applications. In addition, it supports cross platform charting and is pretty straightforward to use.
It comes with…
- Integration of various chart formats such as line, pie, bar and candlestick on web and Native Applications.
- Cross-Platform charting support
- Animations and transitions
- Customizable components
Victory Bar installation
Using npm
$ npm i --save victory
Using yarn
$ yarn add victory
Victory Bar Chart Example
<VictoryChart
theme={VictoryTheme.material}
domainPadding={10}
>
<VictoryBar
style={{ data: { fill: "#c43a31" } }}
data={sampleData}
/>
</VictoryChart>
Looking for ReactJS Development Company?
Your hunt ends here… Aglowid helps you build best-in-class ReactJS App in best optimal rates
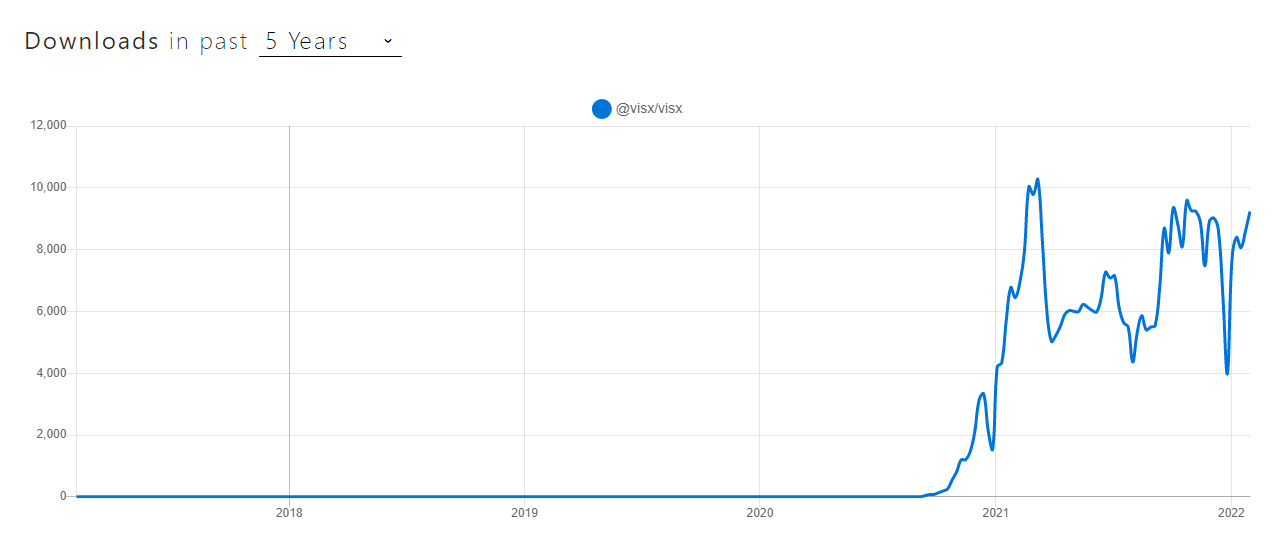
4. Visx
Visx is a collection of expressive, low-level visualization primitives for React.
| Fork | Star | License |
| 599 | 15.4k | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 11,362 | 12 KB | 2.12.1 |

Visx Downloads in the last 5 years as per NPM Trends
Visx is the best React data visualization library developed by Airbnb. It has gained massive popularity in the market as it combines the merits of React DOM with D3.js. Visx state developers are not a React bar chart library but rather a collection of low-level visualization tools and components that are easily reusable.
It comes with…
- Smaller Bundle Size
- Ability to create complex visualizations like Chord, Treemap, Dendrograms
- D3 that helps perform mathematical computations
Visx Installation
npm install --save @visx/visx
Also Read – Best React Developer Tools
Visx Bar Chart Example
import React from "react";
import { letterFrequency } from "@visx/mock-data";
import { Group } from "@visx/group";
import { Bar } from "@visx/shape";
import { scaleLinear, scaleBand } from "@visx/scale";const data = letterFrequency;
const width = 500;
const height = 300;
const margin = { top: 20, bottom: 20, left: 20, right: 20 };
const xMax = width - margin.left - margin.right;
const yMax = height - margin.top - margin.bottom;
const x = (d) => d.letter;
const y = (d) => +d.frequency * 100;const xScale = scaleBand({
range: [0, xMax],
round: true,
domain: data.map(x),
padding: 0.4
});
const yScale = scaleLinear({
range: [yMax, 0],
round: true,
domain: [0, Math.max(...data.map(y))]
});const compose = (scale, accessor) => (data) => scale(accessor(data));
const xPoint = compose(xScale, x);
const yPoint = compose(yScale, y);function BarGraph(props) {
return (
<svg width={width} height={height}>
{data.map((d, i) => {
const barHeight = yMax - yPoint(d);
return (
<Group key={`bar-${i}`}>
<Bar
x={xPoint(d)}
y={yMax - barHeight}
height={barHeight}
width={xScale.bandwidth()}
fill="#fc2e1c"
/>
</Group>
);
})}
</svg>
);
}export default function App() {
return (
<div>
<BarGraph />
</div>
);
}
5. Nivo
Nivo provides a rich set of DataViz components built on D3 and React.
| Fork | Star | License |
| 833 | 10.3K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 4081 | – | 0.31.0 |

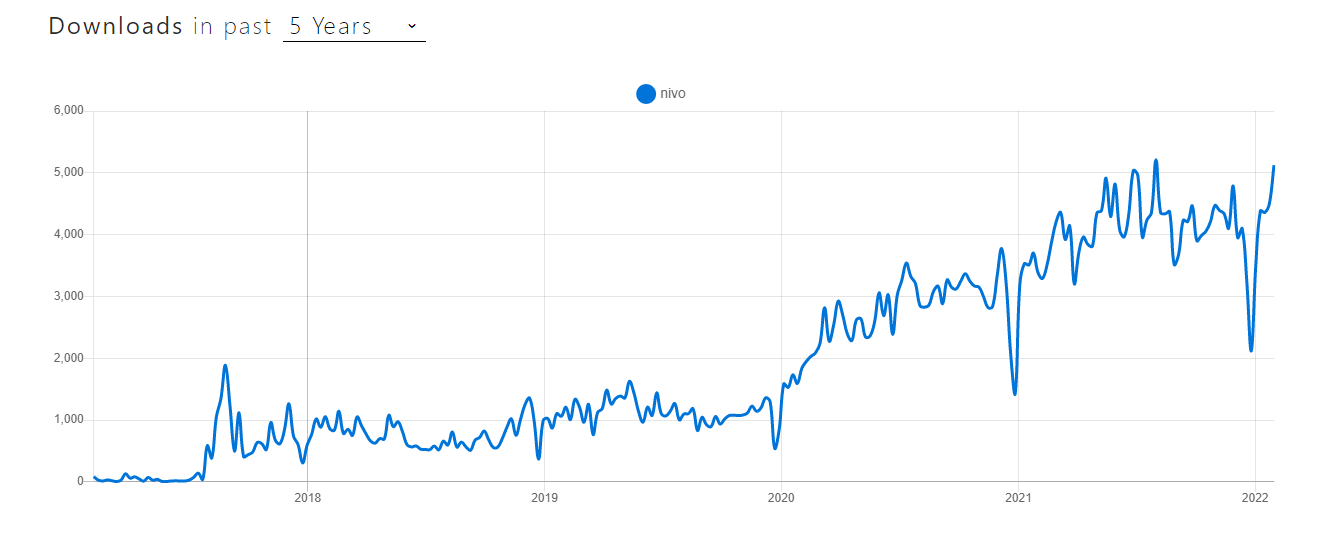
Nivo Downloads in the last 5 years as per NPM Trends
Nivo is yet another powerful React chart library that is a collection of React components on top of D3.js. Its React server-side rendering support sets Nivo apart from most React data visualization libraries. React developers can use the extensive nivo component library to get a variety of templates for different data visualization graphs and charts. It is an ideal solution for responsive visualization requirements.
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project.
It comes with…
- Support for HTML, Canvas and SVG charts in single library
- Support for motion/transitions backed by React-motion
- Decent customization options
- In-built support for responsive charts
Nivo Installation
Using NPM
$ npm i nivo
Using Yarn
yarn add @nivo/core @nivo/bar
Nivo Bar Chart Example
import { ResponsiveBar } from '@nivo/bar'
// make sure parent container have a defined height when using
// responsive component, otherwise height will be 0 and
// no chart will be rendered.
const MyResponsiveBar = ({ data /* YOUR DATA HERE */ }) => (
<ResponsiveBar
data={data}
keys={[ 'hot dog', 'burger', 'sandwich', 'kebab', 'fries', 'donut' ]}
indexBy="country"
margin={{ top: 50, right: 130, bottom: 50, left: 60 }}
padding={0.3}
colors={{ scheme: 'nivo' }}
defs={[
{
id: 'dots',
type: 'patternDots',
background: 'inherit',
color: '#38bcb2',
size: 4,
padding: 1,
stagger: true
},
{
id: 'lines',
type: 'patternLines',
background: 'inherit',
color: '#eed312',
rotation: -45,
lineWidth: 6,
spacing: 10
}
]}
fill={[
{
match: {
id: 'fries'
},
id: 'dots'
},
{
match: {
id: 'sandwich'
},
id: 'lines'
}
]}
borderColor={{ from: 'color', modifiers: [ [ 'darker', 1.6 ] ] }}
axisTop={null}
axisRight={null}
axisBottom={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'country',
legendPosition: 'middle',
legendOffset: 32
}}
axisLeft={{
tickSize: 5,
tickPadding: 5,
tickRotation: 0,
legend: 'food',
legendPosition: 'middle',
legendOffset: -40
}}
labelSkipWidth={12}
labelSkipHeight={12}
labelTextColor={{ from: 'color', modifiers: [ [ 'darker', 1.6 ] ] }}
legends={[
{
dataFrom: 'keys',
anchor: 'bottom-right',
direction: 'column',
justify: false,
translateX: 120,
translateY: 0,
itemsSpacing: 2,
itemWidth: 100,
itemHeight: 20,
itemDirection: 'left-to-right',
itemOpacity: 0.85,
symbolSize: 20,
effects: [
{
on: 'hover',
style: {
itemOpacity: 1
}
}
]
}
]}
animate={true}
motionStiffness={90}
motionDamping={15}
/>
)
6. React Vis
A compose React charting library
| Fork | Star | License |
| 842 | 8.3K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 88,898 | 1.81 MB | 1.11.7 |

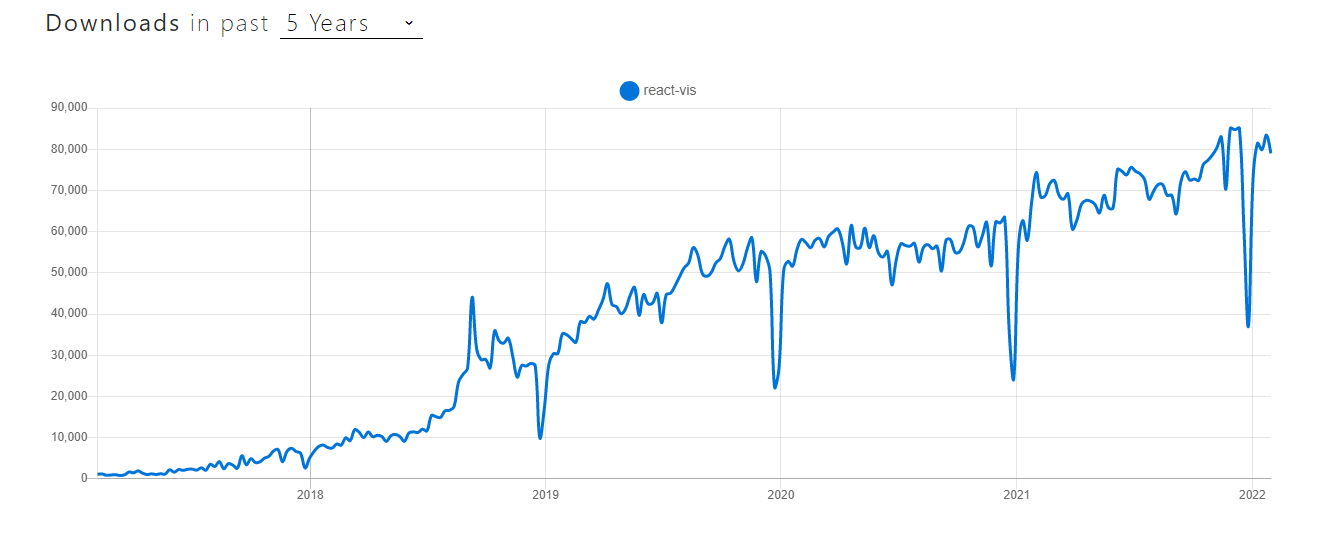
React Vis Downloads in the last 5 years as per NPM Trends
React Vis is one of the most beginner-friendly React charting libraries backed by none other than Uber. This React data visualization library is a collection of React components that helps render common data visualization charts. With React Vis, you can visualize your project data in line/bar/area charts, scatterplots, hexagon heatmaps, pie charts and more.
It comes with…
- Beginner Friendly Charting Solutions for React developers
- Flexibility for different types of charts
- Ease of use
- Seamless integration into React environment
React Vis Installation
Install react-vis using NPM
npm install react-vis --save
Include built main CSS file in your HTML page using SASS
@import "~react-vis/dist/style";
You can also let you select you want to use
@import "~react-vis/dist/styles/legends";
Also let’s you import necessary component from library
import {XYPlot, XAxis, YAxis, HorizontalGridLines, LineSeries} from 'react-vis';
React Vis Bar Chart Example
import React from 'react';
import ShowcaseButton from '../showcase-components/showcase-button';
import {
XYPlot,
XAxis,
YAxis,
VerticalGridLines,
HorizontalGridLines,
VerticalBarSeries,
VerticalBarSeriesCanvas,
LabelSeries
} from 'index';
const greenData = [{x: 'A', y: 10}, {x: 'B', y: 5}, {x: 'C', y: 15}];
const blueData = [{x: 'A', y: 12}, {x: 'B', y: 2}, {x: 'C', y: 11}];
const labelData = greenData.map((d, idx) => ({
x: d.x,
y: Math.max(greenData[idx].y, blueData[idx].y)
}));
export default class Example extends React.Component {
state = {
useCanvas: false
};
render() {
const {useCanvas} = this.state;
const content = useCanvas ? 'TOGGLE TO SVG' : 'TOGGLE TO CANVAS';
const BarSeries = useCanvas ? VerticalBarSeriesCanvas : VerticalBarSeries;
return (
<div>
<ShowcaseButton
onClick={() => this.setState({useCanvas: !useCanvas})}
buttonContent={content}
/>
<XYPlot xType="ordinal" width={300} height={300} xDistance={100}>
<VerticalGridLines />
<HorizontalGridLines />
<XAxis />
<YAxis />
<BarSeries className="vertical-bar-series-example" data={greenData} />
<BarSeries data={blueData} />
<LabelSeries data={labelData} getLabel={d => d.x} />
</XYPlot>
</div>
);
}
}
7. BizCharts
Visual solutions for the middle and back office of the enterprise.
| Fork | Star | License |
| 663 | 5.9K | MIT |
| BizCharts NPM Stats | ||
| Weekly Downloads | Unpacked Size | Version |
| 23,019 | 7.28 MB | 4.1.19 |

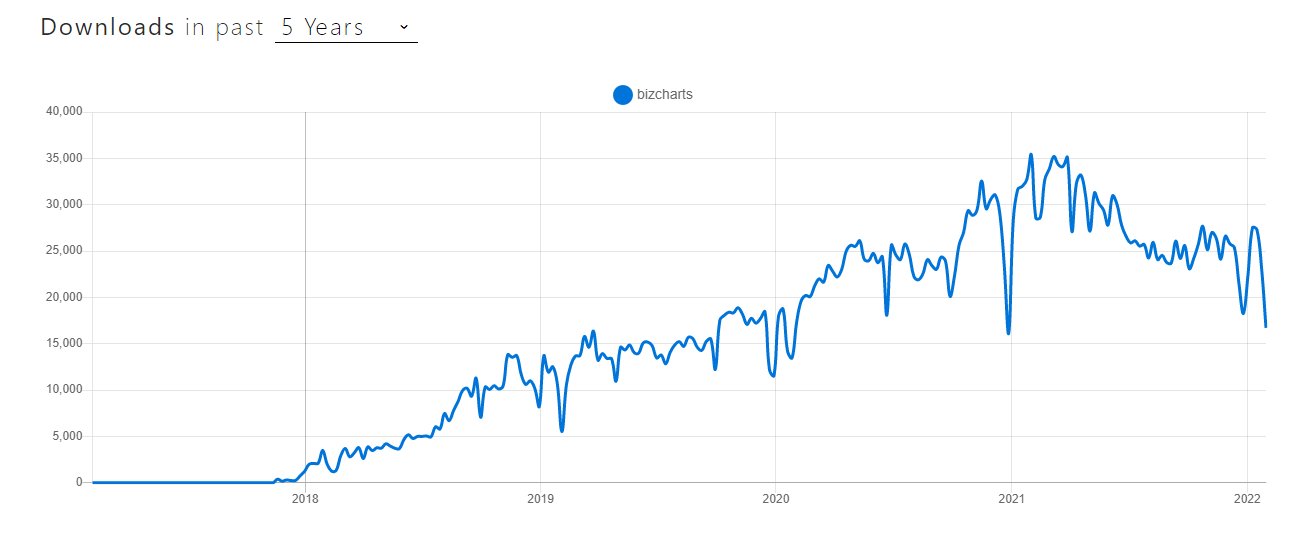
BizCharts Downloads in the last 5 years as per NPM Trends
BizCharts is one of the top data visualization libraries developed by the global tech giant – Alibaba. It comes with a massive collection of charting designs that make it ideal for almost all requirements. Moreover, it provides this massive library with minimal coding, which encourages React developers of all experiences to leverage this library for their charting needs. It supports ES6 React Syntax and has an impressive template library.
It comes with…
- Easy to use charting library
- Strong expansion potential
- Support for most data visualization charts
- React ES6 grammar
BizChart Installation
Using NPM
$ npm install bizcharts
Using UMD
<script src="https://unpkg.com/bizcharts@${version}/umd/BizCharts.min.js"></script>
Using Dev Build
$ git clone https://github.com/alibaba/BizCharts.git
$ cd BizCharts
$ npm install
$ npm start
$ npm run buildBizCharts Bar Chart Example
import { Chart, Interval, Tooltip } from 'bizcharts';
const data = [
{ year: '1951 ', sales: 38 },
{ year: '1952 ', sales: 52 },
{ year: '1956 ', sales: 61 },
{ year: '1957 ', sales: 45 },
{ year: '1958 ', sales: 48 },
{ year: '1959 ', sales: 38 },
{ year: '1960 ', sales: 38 },
{ year: '1962 ', sales: 38 },
];
function Demo() {
return <Chart height={400} autoFit data={data} interactions={['active-region']} padding={[30, 30, 30, 50]} >
<Interval position="year*sales" />
<Tooltip shared />
</Chart>
}
ReactDOM.render(<Demo />, mountNode);
Gathering and filtering data from massive chunks of data available around the net from credible resources is one of the most important practices for your React project. However, what you are left with isn’t very reader-friendly or quick to comprehend. For those data points to be of value, you need to present them properly, comprehensively, and effectively.
For smaller projects, you can build React charts manually from scratch. However, if you have larger projects, relying on a third-party React chart library can help you save considerable time and deliver excellent visualization options.
8. React Stockcharts
Highly customizable stock charts built with React JS and d3.
| Fork | Star | License |
| 906 | 3.5K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 3,714 | 4.71 MB | 0.7.8 |

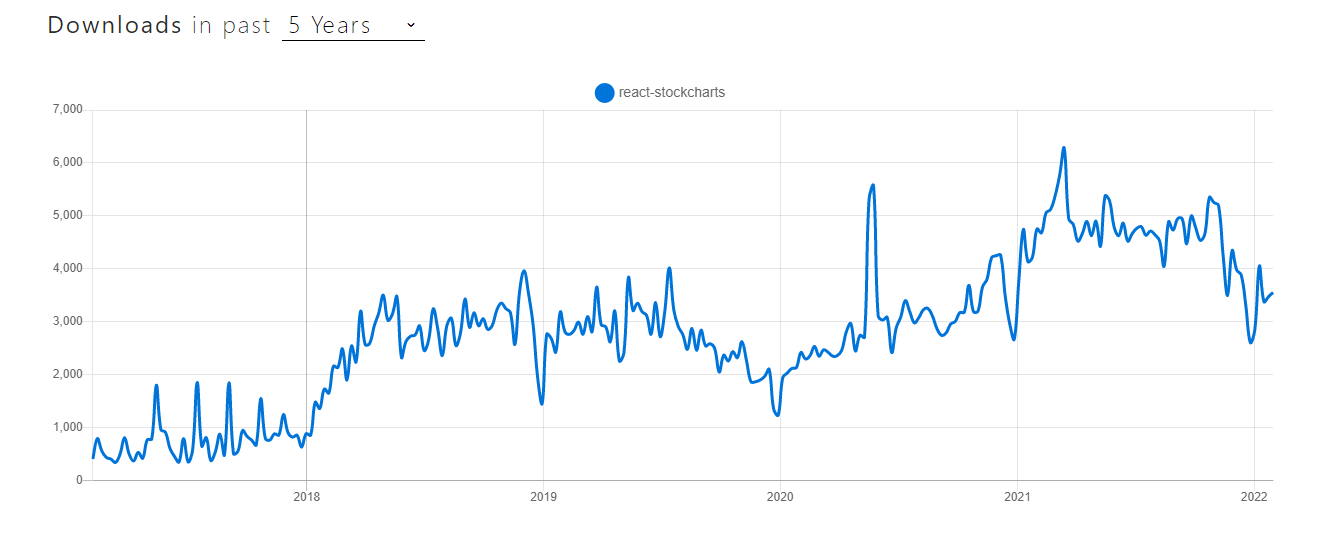
React Stockcharts Downloads in the last 5 years as per NPM Trends
React Stockcharts, as the name suggests, is the top React stock chart library with a variety of stock chart templates for your React app. In addition, it has more than 60 technical indicators and overlays which makes it the perfect choice for your financial data visualization needs. It is built with React.js and D3.
It comes with…
- Integration with multiple chart types
- Over 60 technical indicators and overlays
- Drawing objects
React Stockchart installation
npm install --save react-stockcharts
React Stockcharts Bar Chart Example
"use strict";
var { ChartCanvas, Chart, series, axes, helper } = ReStock;
var { BarSeries } = series;
var { XAxis, YAxis } = axes;
var { fitWidth, TypeChooser } = helper;
class BarChart extends React.Component {
render() {
var { data: unsortedData, type, width, ratio } = this.props;
var data = unsortedData.slice().sort((a, b) => a.income - b.income);
return (
< ChartCanvas ratio={ratio} width={width} height={400}
margin={{ left: 80, right: 10, top: 20, bottom: 30 }} type={type}
seriesName="Fruits"
xExtents={list => list.map(d => d.x)}
data={data}
xAccessor={d => d.x} xScale={d3.scalePoint()}
padding={1}>
< Chart id={1}
yExtents={d => [0, d.y]}>
< XAxis axisAt="bottom" orient="bottom" />
< YAxis axisAt="left" orient="left" />
< BarSeries yAccessor={d => d.y} />
< /Chart>
< /ChartCanvas>
);
}
}
BarChart.propTypes = {
data: React.PropTypes.array.isRequired,
width: React.PropTypes.number.isRequired,
ratio: React.PropTypes.number.isRequired,
type: React.PropTypes.oneOf(["svg", "hybrid"]).isRequired,
};
BarChart.defaultProps = {
type: "svg",
};
BarChart = fitWidth(BarChart);
d3["json"]("//rrag.github.io/react-stockcharts/data/barData.json", (err, data) => {
ReactDOM.render(< TypeChooser type="hybrid"> {type => < BarChart data={data} type={type} /> }< /TypeChooser> , document.getElementById("chart"));
});
9. Ant Design Charts
Simple and easy to use React chart library
| Fork | Star | License |
| 279 | 1.2K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 35,612 | 28 MB | 1.4.0 |

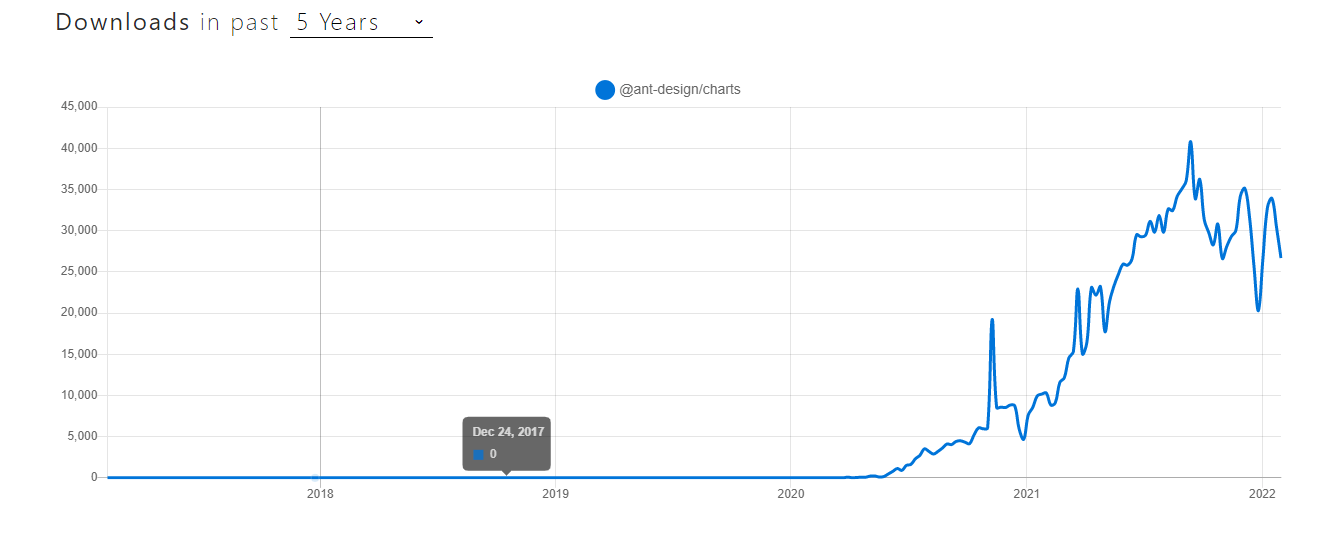
Ant Design Charts Downloads in the last 5 years as per NPM Trends
Ant Design Charts is the React version of AntV and is a popular React charting library among students and development teams alike. It provides out-of-the-box high-quality charts with a heavy focus on development experience and user experience in its default configurations.
It comes with…
- Easy configuration
- Detailed and accurate data representation
- Optional customization options with ready-to-use default chart solutions
- Responsive charting solutions
Ant Design Installation
$ npm install @ant-design/charts
Ant Design Bar Chart Example
import React, { useState, useEffect } from 'react';
import ReactDOM from 'react-dom';
import { Column } from '@ant-design/plots';
const DemoColumn = () => {
const data = [
{
type: 'Furniture Appliances',
sales: 38,
},
{
type: 'Grain, Oil and Non-Staple Food',
sales: 52,
},
{
type: 'Fresh Fruit',
sales: 61,
},
{
type: 'Beauty Care',
sales: 145,
},
{
type: 'Baby Products',
sales: 48,
},
{
type: 'Imported Food',
sales: 38,
},
{
type: 'Food and Drink',
sales: 38,
},
{
type: 'Home Cleaning',
sales: 38,
},
];
const config = {
data,
xField: 'type',
yField: 'sales',
label: {
// Manually configurable label data label location
position: 'middle',
// 'top', 'bottom', 'middle',
// configuration style
style: {
fill: '#FFFFFF',
opacity: 0.6,
},
},
xAxis: {
label: {
autoHide: true,
autoRotate: false,
},
},
meta: {
type: {
alias: 'category',
},
sales: {
alias: 'sales',
},
},
};
return < Column {...config} /> ;
};
ReactDOM.render(< DemoColumn /> , document.getElementById('container'));
Also Read – React SEO Guide : Including Importance, Benefits, Challenges & Solutions
10. eCharts for React
The most downloaded React component package of ECharts by developers on the whole network.
| Fork | Star | License |
| 514 | 3.7K | MIT |
| Weekly Downloads | Unpacked Size | Version |
| 106,350 | 74.6 KB | 3.0.2 |

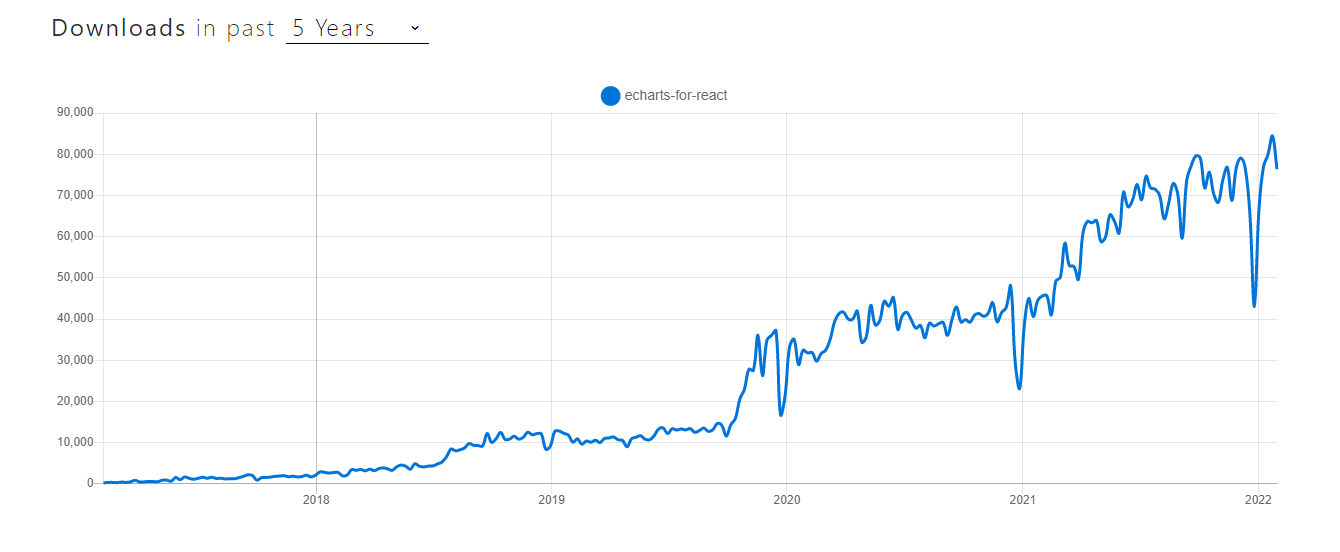
eChart Downloads in the last 5 years as per NPM Trends
Apache eCharts is a free and powerful visualization and charting library that allows developers to easily integrate intuitive, interactive and highly customizable charts in their commercial products. eCharts for React is written in pure JavaScript and is based on zrender.
It comes with…
- Multi-rendering support
- Cross platform support
- Dynamic data and special effects
- Mobile optimization
- Accessibility features
eChart Installation
$ npm install --save echarts-for-react
# `echarts` is the peerDependence of `echarts-for-react`, you can install echarts with your own version.
$ npm install --save echartseChart Bar Chart Example
import * as echarts from 'echarts';
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
option && myChart.setOption(option);
Why use React Chart Libraries?
Before diving into the top React chart libraries list, it is important first to understand the benefits React chart libraries provide and why they can be highly beneficial. React charting libraries offer various features that make dealing with data-centric operations much easier and help you derive more valuable insights from your app.
Multiple Data Type Support
Most popular React chart libraries support almost all industry-grade data types and extensions, helping React developers seamlessly work on their projects without any hindrance. This improves the workflow of React project while enabling developers to leverage the full potential of the React platform.
Rich Charting Potential
All the available React chart libraries are designed and developed to help users select from various data charting options and personalize it to their accordance and to match their branding requirements. Hence some of the top React chart libraries come with a wide range of customizable charting options that can be modified to your needs.
Enhanced Data Visualization
The primary purpose of React chart libraries is to visualize complex data sets and make them more user-friendly and easy to comprehend. Through React charting libraries, developers and end-users can better grasp the data more quickly and efficiently to derive valuable insights.
Improved Efficiency and Better Speed
All the best React charting tools are developed keeping best practices and optimized algorithms in mind which results in improved efficiency and overall speed of data processing and rendering processes. Hence charts made using such libraries load faster, improving the overall customer experience and making it seamless.
Cross-Browser Compatibility
One of React chart libraries’ biggest benefits is their cross-browser support. All modern web browsers render these charts accurately, making it easier for end-users to utilize any modern browsers to review and use these charts.
Seamless Integration in Existing System
Integrating these React charting libraries in your existing React libraries and frameworks is extremely easy and hassle-free, which helps companies with even the most complex web apps leverage rich charting capabilities.
Best React Chart Libraries Selection Metrics
Before we start decoding the best React Chart libraries list, we should first understand some of the most important metrics that can help us determine their reliability, popularity, and market perception. Here are some of the most credible selection metrics for selecting the top React Chart Libraries:
1. GitHub Stats
GitHub is a top code-hosting platform used for version controlling and collaboration. It allows developers and teams to collaborate and work on projects together from anywhere in the world. In addition, GitHub offers important metrics like Fork, Star, License and more.
2. NPMJS
NPM is a package manager service for the Node JavaScript platform. It places the necessary modules for Node to find them and manages dependency conflicts smartly. Here developers can publish, discover, install and develop node programs. In addition, it can be used for checking important stats like weekly downloads that help gain a better understanding of the React chart library’s popularity.
3. NPM Trends
NPM Trends is a useful platform for comparing downloads of different chart libraries for React. It is a reliable and all-in-one source as it also provides links to each React charting library’s official GitHub and NPM JS pages.
4. Stack Overflow Questions
Stack Overflow is one of the most preferred Q/A forums for programmers and developers from around the world. Hence, it acts as a good barometer of gauging React chart libraries popularity and reliability by estimating how many developers are talking about it.
Also Read –Top React Native UI Components Libraries
5. Cross-Browser Compatibility
As we discussed earlier, cross-browser compatibility is one of the most important features of any React charting library since it makes it much more usable and accessible by any end-user on any web browser. You should target React chart libraries that work well on almost all browsers with little or no effort.
6. Ease of Customization
A top React chart library has to be easily customized; otherwise, it would be of little to no use. Charting in React is an aspect that can’t have a one-fits-all solution. You should look for React charting libraries that let you change the default graph type (bar to pie for instance), change colors, delete grid lines, modify colors, and make other functional changes when and where needed.
7. Learning Curve
How much time you can invest in learning the React chart library before using it can be the dealbreaker or maker for selecting the best React chart library for your project. Going for libraries that use D3 – Data-Driven Documents provide exceptionally robust capabilities to create some of the best data visualizations. Still, they also require a higher commitment in terms of time since grasping them can be tricky. Hence if your requirements are heavy, go for D3. Otherwise, you can prioritize React charting tools that require little or no setup.
8. Support for various Input formats
Although JSON is currently the industry standard for inputting data to React charting libraries, there can be use cases or situations where you’d prefer other data types. Hence, ensure that the React charting library is open to multiple input formats to better safeguard your charting requirements with changing times and requirements.
Here we will help you select the best React Chart Library from the pool of React chart libraries available on the internet.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping up!
These are the top 10 React Chart Libraries you can use for your React apps and visualizing your data into appealing, useful, customizable and organized structures to better understand and present important data for coming up with relevant strategies and making better business decisions.





 Say
Say