Quick Summary:
Developers working in the front-end development space don’t need any introduction to React (ReactJS) library. However, this article will shed some light on the best react UI framework available in the market for ReactJS Applications. These React UI Component libraries have implemented the respective CSS practices as react components that are ready to use and make your development easier and more productive.
Which is the best UI framework for React? What are the benefits of using React UI frameworks? How do I choose the top React UI framework? Are these questions boggling your head as you continue on your never-ending quest to find the right React UI framework for your project?
Your wandering ends here.
We have taken it upon ourselves to provide an ultimate guide on some of the top React UI frameworks available in the market and appreciated by developers and businesses alike. So instead of browsing through thousands of React UI frameworks available in the market, you can pick one from here. We keep updating this space to bring you the best React UI frameworks. Let’s dive right into it –
Why are React UI Frameworks Popular?
The primary reason React UI Frameworks is so popular is that React is one of the most popular and preferred UI frameworks by developers and businesses alike. Here are a few facts that show just how popular React is –
- StackOverflow’s 2023 Developer survey shows React is currently 2nd in the web frameworks category with 40.58%.
- As per Statista, React ranks second in the ‘Most used web frameworks among developers in 2023’ list.
- As per Stack Overflow Trends, React is leaps and bounds ahead in terms of questions asked on that topic compared to Angular and Vue.
Before diving into the list of most popular react libraries let’s first understand what is React component library?
What is React Component UI Framework?
React is a JavaScript library that lets you develop a top react UI for both web and mobile applications. It conveniently integrates with various other JavaScript libraries and frameworks, including small, reusable bits of code called components. React component libraries not only optimize your UI development process but also provide extreme flexibility due to their high modularity.
Best React Component UI Framework In 2024
- Material Kit React – GitHub Star: 5.8K | Fork: 1.1k | MIT License | Latest release: 3.0.3
- Storybook -GitHub Star: 79.5.k | Fork: 8.6k | MIT License | Latest release: 7.1.1
- Chakra UI -GitHub Star: 33.8k | Fork: 3k | MIT License | Latest release: 2.7.1
- Ant Design for React -GitHub Star: GitHub Star: 86.9k | Fork: 40.7k | MIT License | Latest release: 5.7.3
- Material UI -GitHub Star: 87.9k | Fork: 30k | MIT License | Latest release: 5.14.2
- Semantic UI React – GitHub Star: 50.7k | Fork: 5.1k | MIT License | Latest release: 2.5.0
- React Admin -GitHub Star: 22.6k | Fork: 5k | MIT License | Latest release: 4.12.2
- React Bootstrap -GitHub Star: 21.8 k | Fork: 3.6k | MIT License | Latest release: 2.8.0
- React Router -GitHub Star: 50.7k | Fork: 10.1k | MIT License | Latest release: 6.14.2
- React Virtualized -GitHub Star: 25.2k | Fork: 3.1k | License | Latest Release: 9.22.4
- React Toolbox -GitHub Star: 8.7k | Fork: 1k | MIT License | Latest release: 2.0.0-beta1.0
- React Redux -GitHub Star: 22.9k | Fork: 3.4k | MIT License | Latest release: 8.1.1
- Blueprint UI -GitHub Star: 20k| Fork: 2.1k | MIT License | Latest release: 0.14.5
- Grommet– GitHub Star: 8.2k | Fork: 1k | Apache-2.0 License | Latest release: 2.33.1
- EvergreenUI -GitHub Star: 12.2k | Fork: 858 | MIT License | Latest release: 7.19.0
Picking the correct React design component for an application can be tricky. So here’s the list of best UI frameworks for react that can help React Developers build their ReactJS app quickly and effectively.

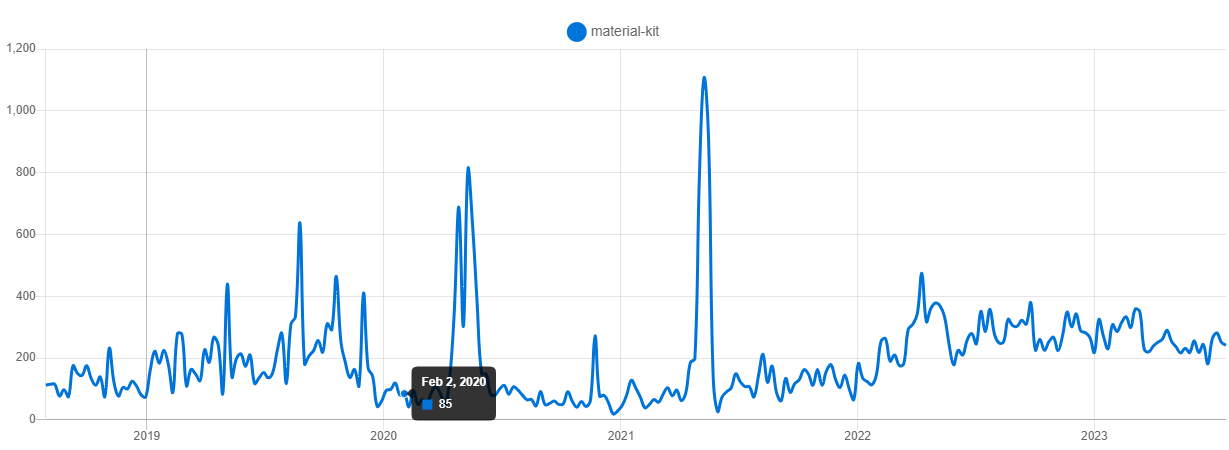
1. Material Kit React
GitHub Stars: 5.8K | Forks: 794 | MIT License | Latest release: 3.0.3

Created with the inspiration from Google’s Material Design, Material Kit React builds a set of elements that put consistency as the main feature. That way, your web development project retains a similarity in appearance and functions all through. The kit also contains several basic elements such as buttons, badges, sliders, menu, pagination, navigation bars, tabs, and pills. Using this React Component Framework, you’ll be able to customize the style, size, and colour for most elements. The JavaScript elements include Modals, tooltips, date-time pickers, carousels, and popovers.
Features of Material Kit React
- Access the theme values directly from the component props
- UI consistency
- Effortless, responsive layout
- Work with any theme object
- Less than KB gzipped
- Extremely fast

Installation
$ npm install @material-ui/core
Usage
import React from 'react';
import { Button } from '@material-ui/core';
function App() {
return <Button color="primary">Hello World </Button>;
}
26 developers using Material UI Kit on Stack share
Material kit integration
- React
- Vue.js
- React Native
- Bootstrap
Pros
- Developer first Product
- Supports a lot of variables
- Has high quality
- Follows code standards
- Robust Community
- Open-source
- MIT license
Also Read: – Flutter vs React Native
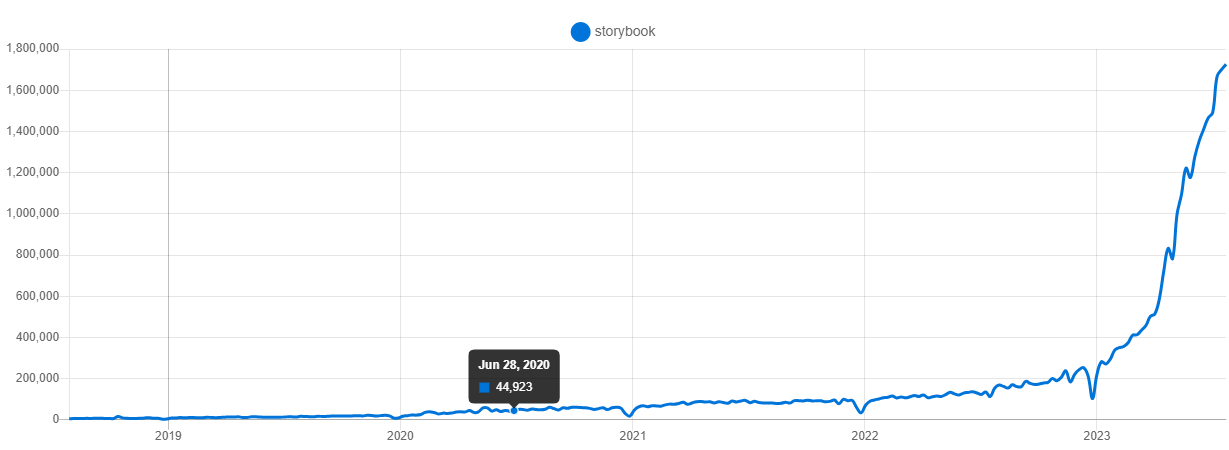
2. Storybook
GitHub Stars: 75.1K | Forks: 7.9K | MIT License | Latest release: 6.5.13

A storybook is a tool for React UI framework and has been popular for some time now. It isn’t exactly a component framework but an open-source tool for developing UI components in isolation for React and many other technologies and platforms. What sets the storybook apart is that it allows you to work on a single component, making development so much faster. In addition, the storybook helps you document components for reuse and automatically visually test your components to prevent bugs. Finally, extend Storybook with an ecosystem of addons that help you do things like fine-tune responsive layouts or verify accessibility.
Features of Storybook
- Rapid UI development
- Isolated component development
- Virtual testing of components for bugs
- Easy integration with React applications
- Built-in TypeScript Support
- Extend the Storybook’s ecosystem using addons
- Default Webpack Configuration
- Improves efficiency greatly
- Faster & easier development process
- Compatible with almost all the popular front-end frameworks

Installation
npx sb init
Usage
// YourComponent.stories.js | YourComponent.stories.jsx
import React from 'react';
import { YourComponent } from './YourComponent';
//👇 This default export determines where your story goes in the story list
export default {
title: 'YourComponent',
component: YourComponent,
};
//👇 We create a “template” of how args map to rendering
const Template = (args) => <YourComponent {...args}/>;
export const FirstStory = Template.bind({});
FirstStory.args = {
/*👇 The args you need here will depend on your component */
};
Companies using Storybook
- Bitpanda
- Medium
- Canva

159 Developers using Storybook on Stack share
Storybook Integration
- React
- Vue.js
- React native
- Percy
- Applitools
Pros
- Hot Module reloading
- CSS Support
- Can deploy the whole storybook as a static app
- Isolated environment for your components
- Clean & fast UI3
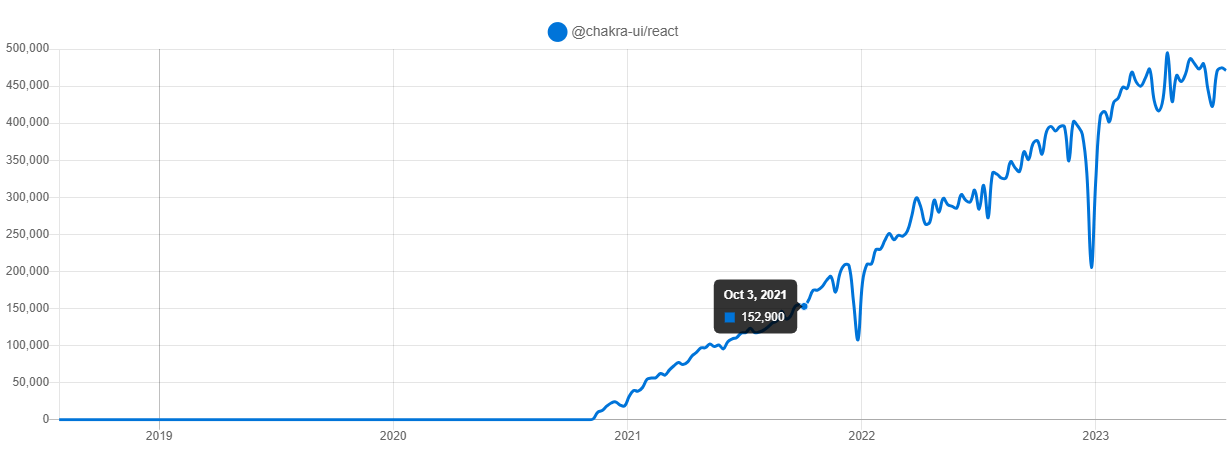
3. Chakra UI
GitHub Stars: 27.7K | Forks: 2.7K | MIT License | Latest release: 2.2.1

Chakra UI is a React UI framework introduced for designing websites and React applications, and Segun Adebayo develops it. Chakra UI library has emerged as a must-do for the react app developer, and its multiple color mode gives you the power to switch the darkness or light as per your customer’s convenience. Moreover, it is very extensible and customized.
Features of Chakra UI
- Simple and easy to use
- Modular
- Accessible
- Optimized Production
- Reusable components

Installation
$ yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
# or
$ npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
Usage
import { Button } from "@chakra-ui/react"
function Example() {
return <Button> I just consumed some ⚡️Chakra! </Button>
}
Companies using Chakra
- Bonton
- LUGGit
- Orbital Chat

77 Developers using Chakra UI on Stack share
Chakra UI Integration
- React
- Vue.js
- React native
- Percy
- Applitools
Pros
- TypeScript
- Good documentation
- Accessibility
- Responsiveness
Also Read: – Top React Native UI Components Libraries
4. Ant Design for React
GitHub Stars: 82.7k | Forks: 36.7K | MIT License | Latest release: 4.24.2

This React UI Framework is a design system for the enterprise-level product. It is based on an Ant-Design project and contains high-quality components and demos for building rich and interactive UIs. The React UI Components include internationalization support for dozens of languages. You also can customize the components to your design specifications. For example, ant Design uses Less.js for its style language. The Ant Design components include buttons, icons, grids, breadcrumb, dropdown menus, and more.
Features of Ant-Design for React
- Enterprise-class UI designed for web applications
- A set of high-quality React components out of the box
- They are written in TypeScript with predictable, static types
- The whole package of design resources and development tools
- Internationalization support for dozens of languages
- Powerful theme customization in every detail

Installation
npm install antd
yarn add antd
Usage
import { Button, DatePicker } from 'antd';
const App = () => (
<>
<Button type="primary">PRESS ME</Button>
<DatePicker placeholder="select date"/>
</>
);
Companies using Ant Design
- Binance
- Evooq
- Alipay

625 Developers using Ant Design on Stack share
Ant Design Integration
- React
- Bootstrap
- jQuery UI
- Ant design Vue
- Vue Strap
- refine
Pros
- Supports Typescript
- Es6 support
- Great Documentation
- Customize forms
- Easy to Integrate
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project.
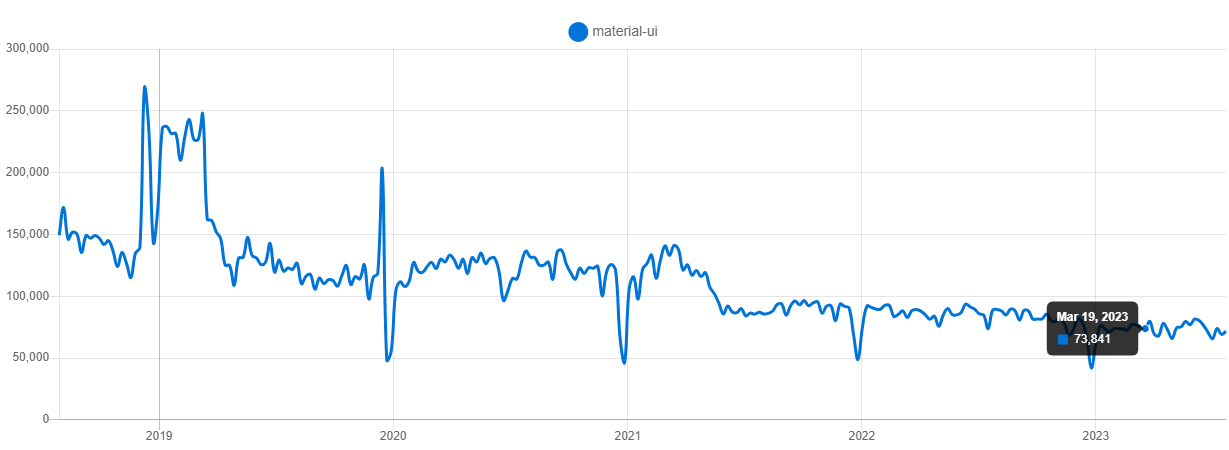
5. Material UI
GitHub Stars: 82.6k | Forks: 28.5k | MIT License | Latest release: 5.10.14

Next on the list is material UI in reactjs. With 72K stars on GitHub, Material UI is amongst the most popular React UI frameworks. Formally known as Material UI, now as MUI, it contains foundational React UI components libraries for shipping new features faster. It contains four things:
- Material UI: The use of Google’s material design technology is featured in this extensive collection of components.
- Joy UI: Beautiful React UI components are contained in this design library.
- MUI Base: This library contains low-level hooks and “unstyled” components. Your app’s CSS and accessibility features are completely in your control with the aid of the MUI base.
- MUI System: consists of a set of CSS utilities that will speed up the layout of bespoke designs
The components rely on React, but they use Google’s Material Design. It consists of a rich set of react components, that every developer needs and can configure with a pre-defined color palette and component, allowing you to set up your design setup or define your personalized app color theme. It is one of the most refined implementations of Material Design apart from being one of the most actively maintained libraries.
Installation
Material UI
// with npm
npm install @mui/material @emotion/react @emotion/styled
// with yarn
yarn add @mui/material @emotion/react @emotion/styled
Material Base
// with npm:
npm install @mui/base
// with yarn:
yarn add @mui/base
Note: MUI base is still in alpha version, there are new components added regularly
MUI System
// with npm:
npm install @mui/system @emotion/react @emotion/styled
// with yarn:
yarn add @mui/system @emotion/react @emotion/styled
In addition, if you wish to use the stylized components as a styling engine use the following instruction.
// with npm:
npm install @mui/material @mui/styled-engine-sc styled-components
// with yarn:
yarn add @mui/material @mui/styled-engine-sc styled-components
For more information on how to configure styled-components as the style engine, you can visit here.
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@mui/material/Button';
function App() {
return (
<Button variant="contained" color="primary">
Hello World
</Button>
);
}
ReactDOM.render(<App/>, document.querySelector('#app'));
Companies using MUI
- Medium
- MAK IT
- BrainCube

1295 Developers using Material UI on Stack share
MUI Integration
- Node.js
- React
- Next.js
- Styled-Components
- Emotion
- Divjoy
- Shuffle
- Devias Kit
Pros
- Faster shipping
- Customizability
- Beautiful UI Designs
- Trusted by thousands of organization
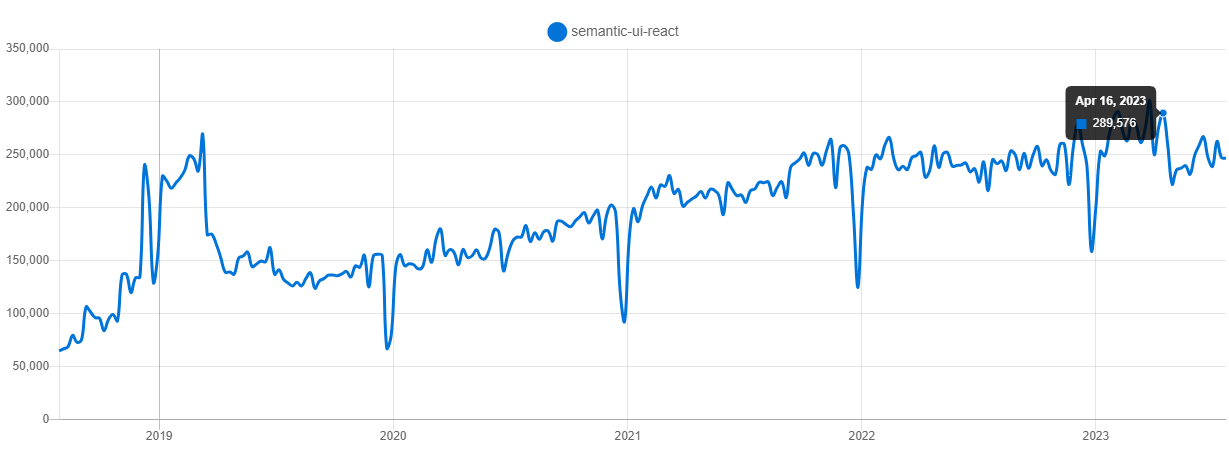
6. Semantic UI react
GitHub Stars: 50.3K | Forks: 5.1K | MIT License | Latest release: 2.5.0

React Semantic UI is a development framework that helps create beautiful, responsive layouts using human-friendly HTML. This framework is more influenced by the semantic style of HTML, having meaning for every CSS class. Semantic react UI treats words and classes as exchangeable concepts. Classes use syntax from a natural language like noun/modifier relationships, plurality, word order to link concepts intuitively. It also uses simple phrases called behaviours that trigger functionality.
Features of Semantic UI
- 50+ UI elements
- 3000 + CSS variables
- 3 Levels of variable inheritance (similar to SublimeText)
- Built with EM values for responsive design
- Flexbox friendly
- Concise HTML
- Intuitive JavaScript
- Simplified Debugging

Installation
npm install semantic-ui-react semantic-ui-css
Usage
import React from "react";
import { render } from "react-dom";
import {Button,
Container,
Divider,
Header,
Icon,
Message
}
from "semantic-ui-react";
const App = () => (
<Container>
<Divider hidden />
<Header as="h1" floated="left">
Click To Select
</Header>
<Divider hidden clearing />
<Button
content="GitHub"
icon="github"
href="https://github.com/Semantic-Org/Semantic-UI-React"
target="_blank"
/>
<Button
color="blue"
content="Documentation"
icon="book"
href="https://react.semantic-ui.com"
target="_blank"
/>
<Button
color="orange"
content="Stack Overflow"
icon="Stack Overflow"
href="https://bit.ly/35omSF2"
target="_blank"
/>
<Divider hidden clearing />
<Message info>
After forking, update this template to demonstrate the bug.
</Message>
</Container>
);
render(<App />, document.getElementById("root"));
Companies using Semantic UI
- Lumeneo
- Hacker.works
- Rev.io

183 Developers using Semantic UI on Stack share
Semantic UI Integration
- React
- Semantic UI
Pros
- Easy customization
- Extensive Documentation
- Extensible
- Supports various components
- Adaptive
- Supports JSS
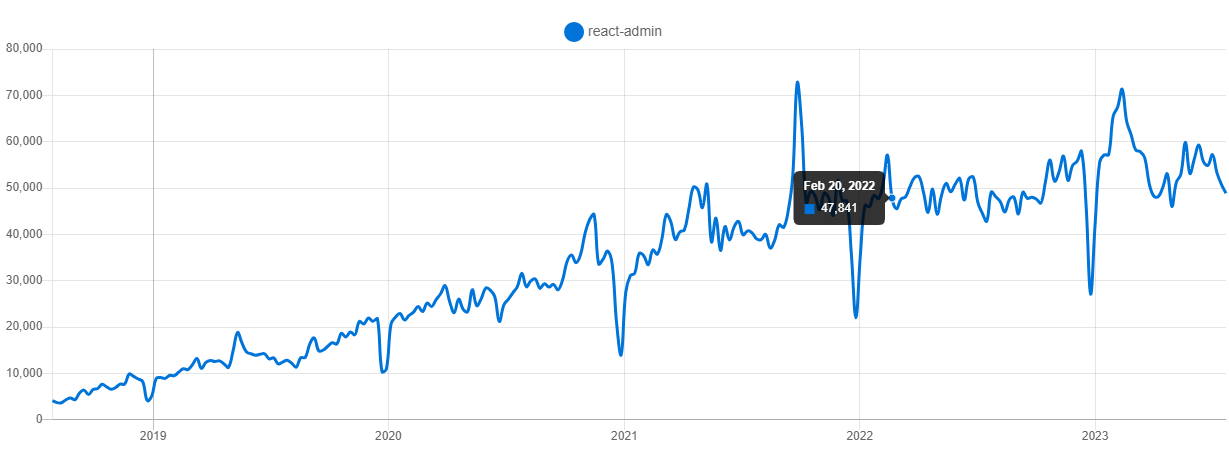
7. React Admin
GitHub Stars: 21K | Forks: 4.6K | MIT License | Latest release: 4.5.1

The React UI Component framework is suitable for building business-to-business admin applications on top of REST/GraphQL APIs and is customizable by design. It’s built with several well-known projects, in addition to React: Material UI, React Router, Redux, and react final form. The latter is a popular form of state management solution. In addition to the free version and its components, there is also an enterprise solution. the enterprise solution includes pro support from Marmelab and access to private modules. React Admin is actively maintained.
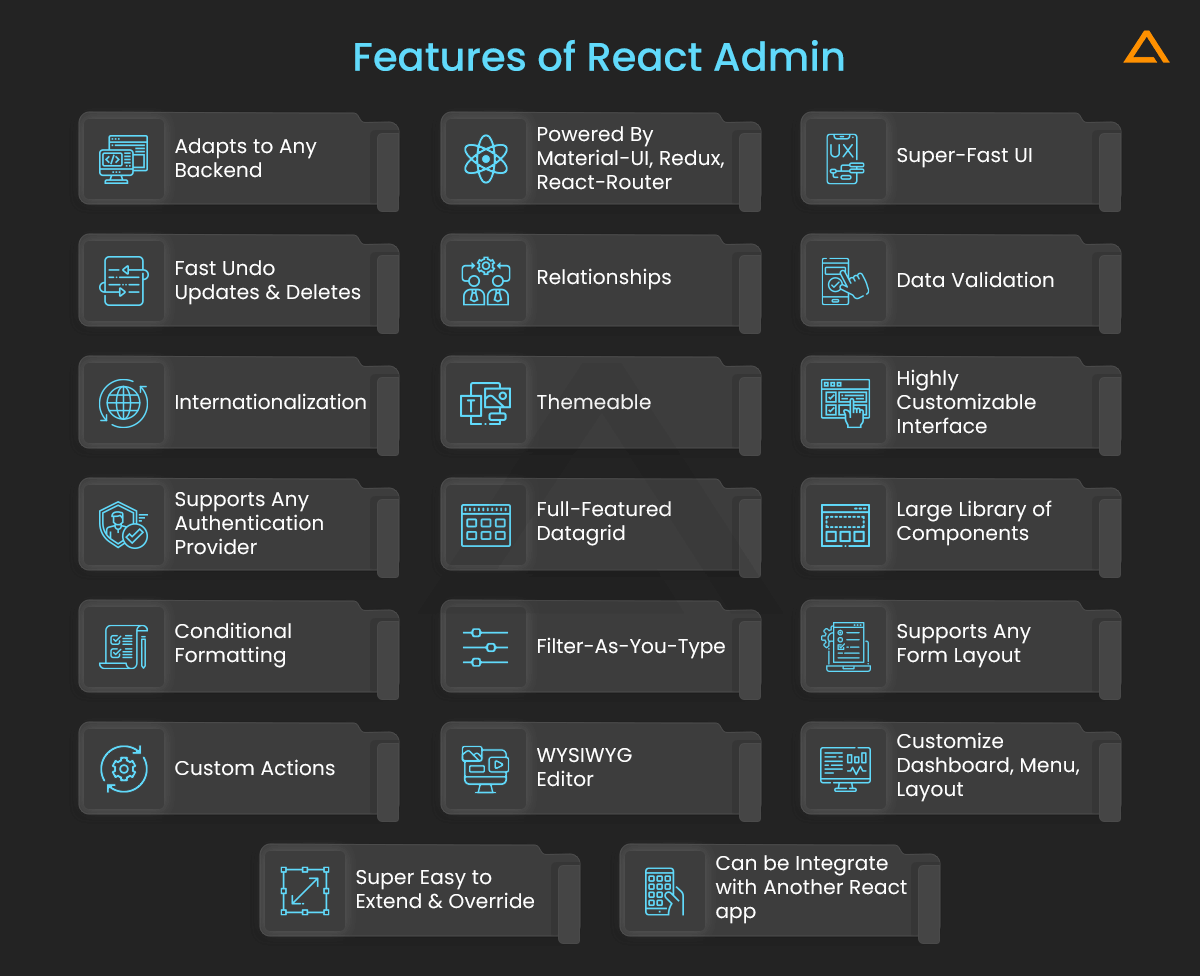
Features of React Admin
- Adapts to any backend (REST, GraphQL, SOAP, etc.)
- Powered by material-ui, redux, react-final-form, react-router, and a few more
- Super-fast UI thanks to optimistic rendering (renders before the server returns)
- Undo updates and deletes for a few seconds
- Relationships (many to one, one to many)
- Data Validation
- Internationalization (i18n)
- Themeable, Highly customizable interface
- Supports any authentication provider (REST API, OAuth, Basic Auth, …)
- Full-featured Datagrid (sort, pagination, filters)
- Large library of components for various data types: boolean, number, rich text, etc.
- Conditional formatting
- Filter-as-you-type
- Supports any form layout (simple, tabbed, etc.)
- Custom actions
- WYSIWYG editor
- Customize dashboard, menu, layout
- Super easy to extend and override (it’s just React components)
- Can be Integrate with another React app

Installation
npm install react-admin
#or
yarn add react-admin
Usage
import * as React from "react";
import { render } from 'react-dom';
import { Admin, Resource } from 'react-admin';
import restProvider from 'ra-data-simple-rest';
import { PostList, PostEdit, PostCreate, PostIcon } from './posts';
render(
<Admin dataProvider={restProvider('http://localhost:3000')} >
<Resource name="posts" list={PostList} edit={PostEdit} create={PostCreate} icon={PostIcon} />
</Admin>,
document.getElementById('root')
);
Companies using React Admin
- Decathlon
- Nvidia
- Ford
- IBM

10,052 Developers using React Admin on GitHub
React Admin Integration
- React
- MUI
- React Router
- React-query
- React-hook-form
- TypeScript
Pros
- Supports almost all platforms such as SOAP, REST, GraphQL, and more
- Fast UI due to optimistic rendering
- Supports various platforms such as Material-UI, redux, and more
- Data Validation Support
- Internationalization (i18n)
- Provides WYSIWYG editor
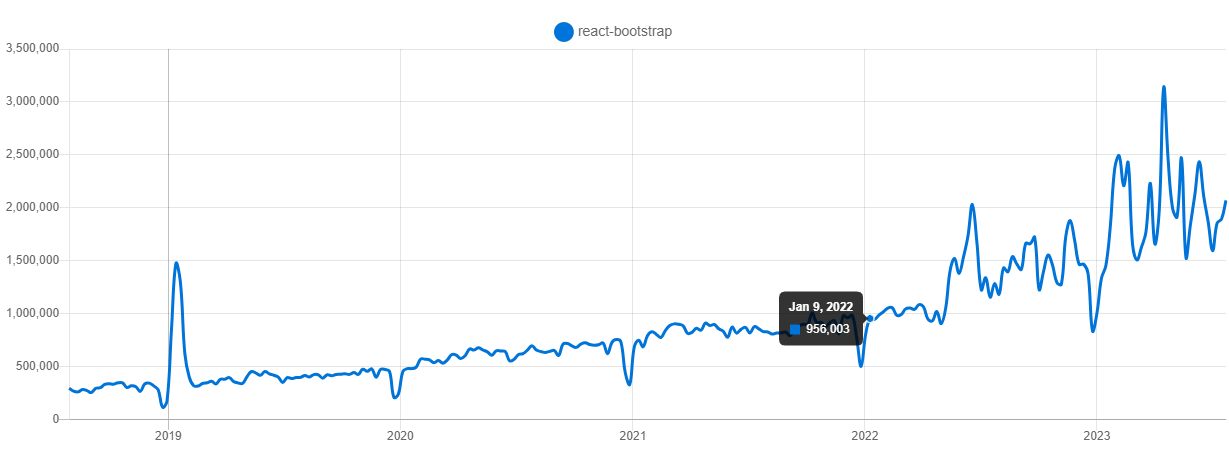
8. React Bootstrap
GitHub Stars: 21.3K | Forks: 3.4K | MIT License | Latest release: 2.6.0

Next on the best ui framework react list is React Bootstrap, a UI Kit that retains its Bootstrap core. React Bootstrap is a set of React components that implements the Bootstrap framework and combines Bootstrap and React. It is one of the most popular and commonly used CSS frameworks. React Bootstrap CSS was created with compatibility in mind: bootstrap core compatibility and the world’s largest UI ecosystem compatibility. It’s compatible with the thousands of Bootstrap themes that developers already use. The React component models provide you with more control over the look and feel of each component, and they’re all built with accessibility in mind. As a result, React Bootstrap produces a set of components accessible by default, as opposed to what is feasible with basic Bootstrap.
There are three common ways of using React Bootstrap:
- Using the bootstrap CDN
- Bootstrap as Dependency
- React Bootstrap Package

Installation
npm i react-bootstrap
Usage
import Button from "react-bootstrap/Button"
function BootstrapButtonEx() {
return (
<div>
<Button>
Click Me
</Button>
</div>
)
}
Companies using React BootStrap
- Butterfly iQ+
- Scoutbee
- QR Boxes
- Chaskiq

43 developers are using React BootStrap in their tech stack on Stack share
React Bootstrap Integrations
- JavaScript
- Node.js
- React
Pros
- Supports NPM
- CSS Support
- Supports SASS
- Customized Bootstrap
- Used as Prop API
Looking for ReactJS Development Company?
Your hunt ends here… Aglowid helps you build best-in-class ReactJS App in best optimal rates.
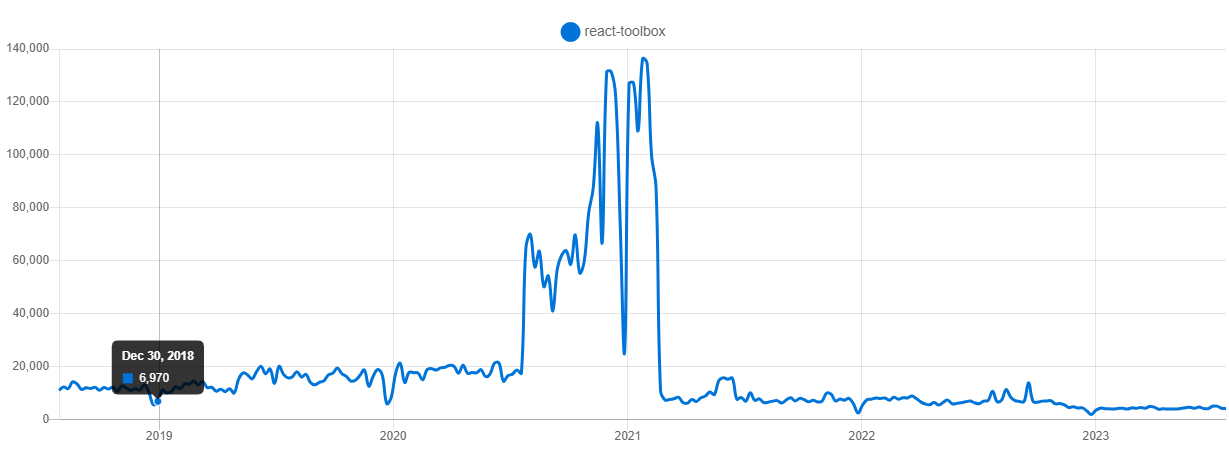
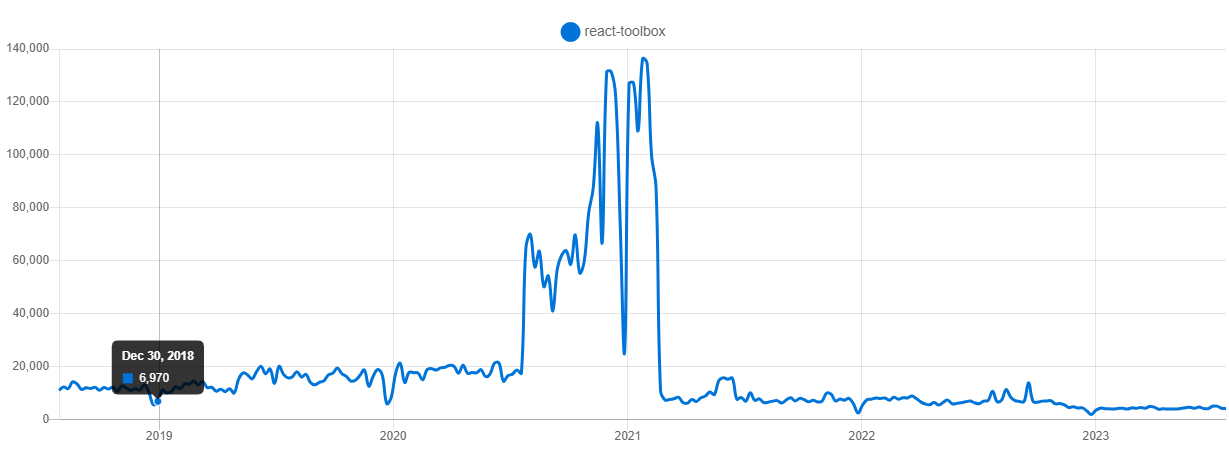
9. React Toolbox
GitHub Stars: 8.7k | Forks:1k | MIT License | Latest release:2.0.0-beta1.0

Another React UI components library that you can be used to implement Google’s material principles in your project is React Toolbox. React Toolbox relies on CSS modules for this purpose. Though you can use any module bundler, it integrates neatly with webpack workflow. React Toolbox provides visitors with an in-browser editor where you can experiment with the components in real-time. While working with react Toolbox, you can choose to import components in bundles or raw components. The difference is, for the former the components come with all the necessary dependencies and themes injected. This means that the CSS for each dependency will be available in CSS automatically. On the contrary, with raw components, no CSS is included. This means you’ll have to provide a theme via properties to the component to be properly styled.
Features of React Toolbox
- React components
- Implements Google Material Design specification

Installation
$ npm install --save react-toolboxrouter
Usage
import React from 'react';
import ReactDOM from 'react-dom';
import { Button } from 'react-toolbox/lib/button';
ReactDOM.render(
<Button label="Hello World!" />,
document.getElementById('app')
);
Also Read: – When and Why Not Use React Native?
2 Developers are using React Toolbox in their project
React Toolbox Integration
- React
- Material-design
- CSS Module
- PostCSS
Pros
- Implements Google material design
- Build on the proposal like CSS modules written in SASS, webpack, and ES6
- Easy Integrations
- Supports Customizations
- Flexible Development
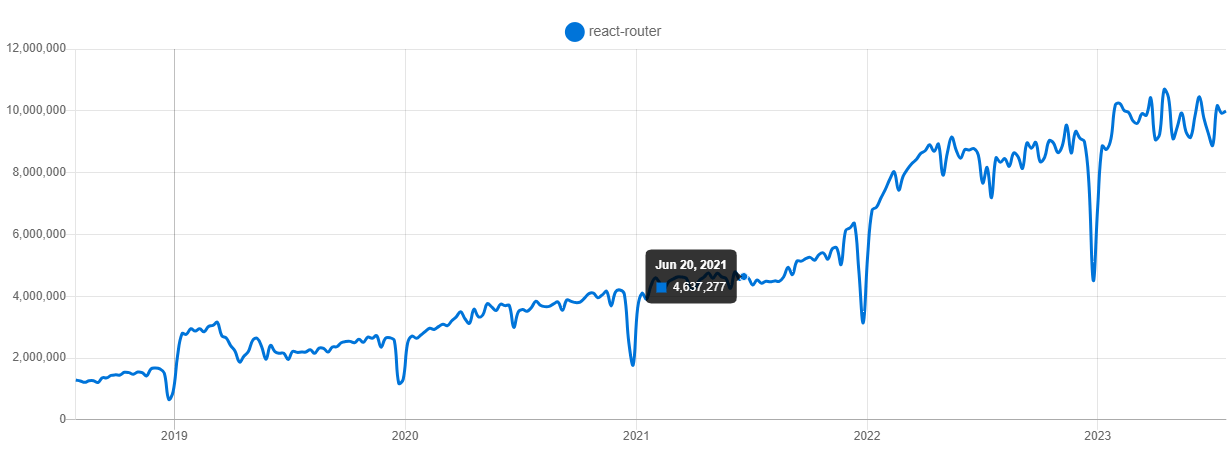
10. React Router
GitHub Stars: 49.5K | Forks: 9.8K | MIT License | Latest release: 6.8.0

React Router is another package for React UI components that you may utilise. It is a compact, feature-rich routing library for the React JavaScript library. React Router is compatible with React Native, the web, and servers that use node.js. React Router integrates client-side routing, enabling your application to update the URL after a link is clicked without requesting another page from the server. Instead, your app can quickly render some new UI and send data queries using fetch to update the page with fresh content. Because the browser doesn’t have to request a brand-new document or reassess CSS and JavaScript files for the following page, this promotes quicker user experiences. With tools like animation, it also makes it possible for more dynamic user experiences.
Features of React Router
- Nested Routes
- Dynamic Segments
- Data Mutations
- Data Revalidations

Installation
$ npm i react-router
Usage
import React from "react";
import { createRoot } from "react-dom/client";
import {
createBrowserRouter,
RouterProvider,
Route,
Link,
} from "react-router-dom";
const router = createBrowserRouter([
{
path: "/",
element: (
<div>
<h1>Hello World</h1> <Link to="about">About Us</Link>
</div>
),
},
{ path: "about", element: <div>About</div> },
]);
createRoot(document.getElementById("root")).render(
<RouterProvider router={router} />
);
Also Read: – When and Why Not Use React Native?
1124 Developers using React Virtualized on Stack share
React Router Integration
- React
- React.js Boilerplate
- OpenUI5
- Refine
Pros
- Not mandatory to set the browser history
- Similar to anchor tag, links are used for interlinking
- Switch feature for rendering
- Only Single Child Element
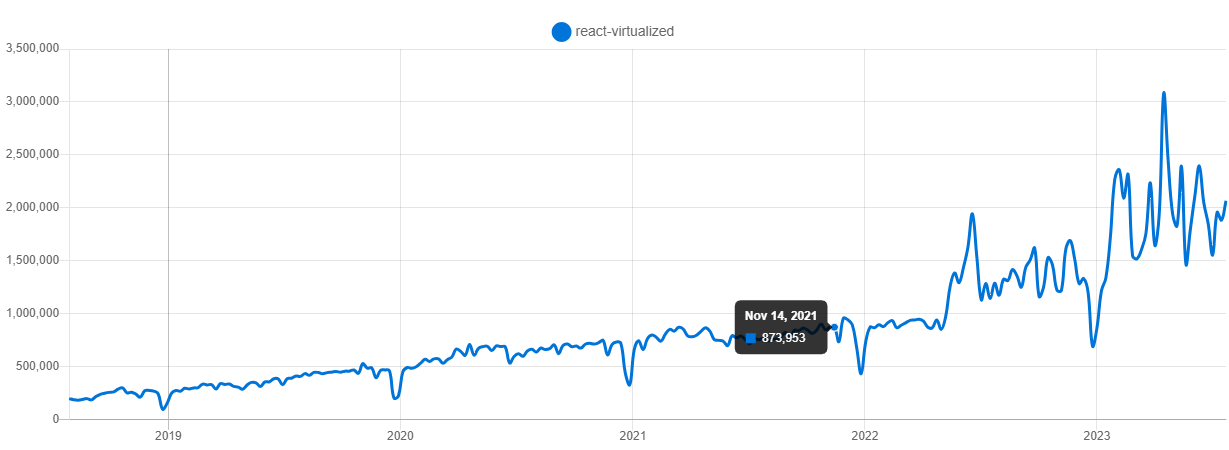
11. React Virtualized
GitHub Stars: 24.4K | Forks: 3.1K | MIT License | Latest release: 9.22.3

React Virtualized is the library you need to dip into if the front end of your application is data-heavy. It includes numerous components for efficiently rendering large lists, tables, and grids. For example, customize the tables by configuring the row heights and display placeholders in the cell. It also has very few dependencies & supports standard browsers, including recent mobile browsers of both Android and iOS.
Installation
npm install react-virtualized --save
Usage
import React from 'react';
import { render } from 'react-dom';
import UserForm from './UserForm';
const imaginaryUser = {
email: '',
username: '',
imaginaryThingId: null,
};
const App = () => (
<div className="App">
<UserForm user={imaginaryUser} />
</div>
);
render(<App />, document.getElementById('root'));
Companies using React Virtualized
- React
- Platform
- Material UI

9 Developers using React Virtualized on Stack share
React Virtualized Integration
- JavaScript
- Node.js
- React
- React-dom
Pros
- Customizing Classes and Styles
- Items displayed in Reverse order
- Uses Autosizer
- Creating infinite-loading list
12. React Redux
GitHub Stars: 24.4K | Forks: 3.1K | MIT License | Latest release: 9.22.3

React Redux is one of the most popular React component libraries with one of the easiest-to-understand user interfaces and robust code-testing potential. It requires minimum setting up regarding values you need from your components. The interface extracts and updates these values by itself. Moreover, React Redux is also used for debugging React applications and comes with DevTools pre-installed that can be used for identifying changes in your app state, logging the anomalies, and sending error reports. If this isn’t enough React-Redux also applies some React performance optimization best practices.
Key Features of React Redux
- Centralized State Management
- Predictable State Changes
- DevTools Extension
- SoC – Separation of Concerns
- Middleware Support

Installation
#NPM
npm install @reduxjs/toolkit
#Yarn
yarn add @reduxjs/toolkit
Usage
import React from "react";
import Counter from "./Counter";
const App = () => {
return (
<div>
<h1>React Redux Counter App</h1>
<Counter />
{" "}
</div>
);
};
export default App;Companies using React Redux
- Netflix
- Spotify
- Salesforce

70 Developers using React Redux on Stack Share
React Redux Integrations
- JavaScript
- Node.js
- React Router
- Redux Saga
- React Helmet

Pros of React Redux Integration
- Predictable State Management
- Centralized State
- Scalability and Maintainability
- Immutable State UpdatesDevTools Extensions
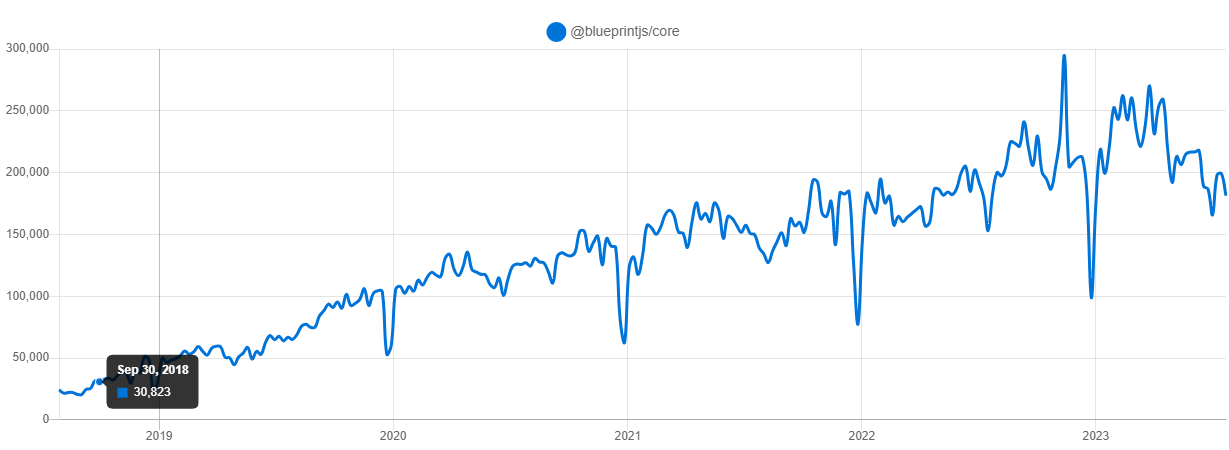
13. Blueprint UI
GitHub Stars: 19.4K | Forks: 2.1K | MIT License | Latest release: 0.14.5

Blueprint is a React-based UI framework that is essentially a collection of composable React components optimized for desktop applications. It is an efficient tool that unifies a consistent design language across various aspects of your React project. Moreover, it comes with proper documentation and resources to help you get familiar with integrating Blueprint UI into your React app.
Features of Blueprint UI
- Multi-touch interface
- Dedicated components for table, icons, date/time
- Customizable design elements
- Dark/Light Theme
Installation
npm install --save @blueprintjs/core
Usage
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
function App() {
return (
<div style={{ padding: 20,
textAlign: "center",
color: "green" }}>
<h1>ReactJS BluePrint Typography Preformatted text</h1>
<div style={{ color: 'black' }}>
<p>
HTML uses different tags which
are enclosed with angular brackets as
<code class="bp4-code">
<h1>
</code>
</p>
</div>
</div>
);
}
export default App;Companies using Blueprint
- Onedot
- Booking
- OnVoard

23 Developers using Blueprint on Stack share
Blueprint Integration
- React
Pros
- Well Documented
- Great components
- Seamless User Experience
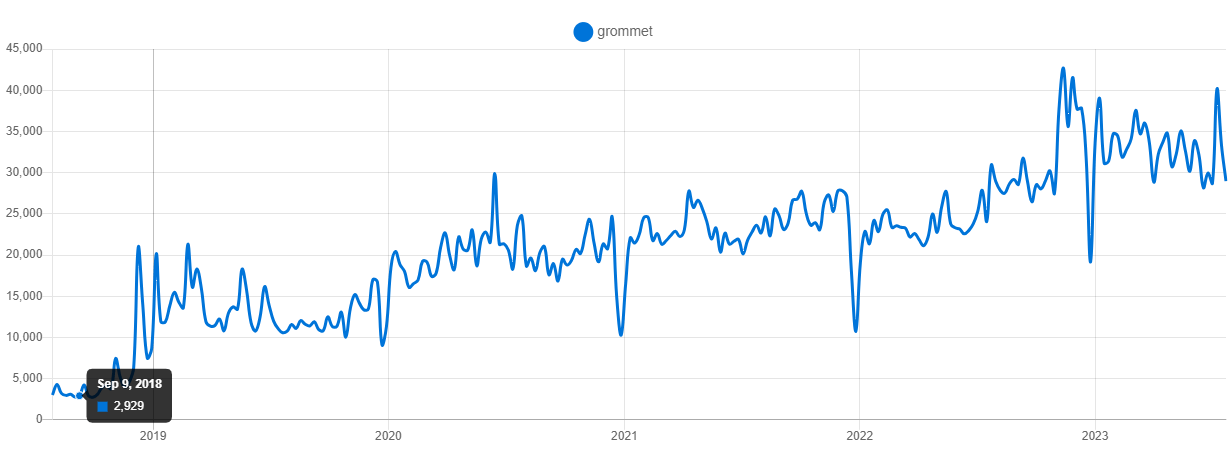
14. Grommet
GitHub Stars: 8.1K | Forks: 991 | MIT License | Latest release: 2.27.0

Grommet is one of the best UI frameworks, React, designed to help developers build accessible, responsive, and modular React UI components. It has many powerful theming tools, flexible layouts, icons, and other UI tools to help you easily design your React components.
Features
- Mobile First Themes
- Out-of-the-box support for W3C
- Ease of writing reusable React components
Installation
$ npm install grommet styled-components --save
Usage
import React from "react";
import { Grommet, Card } from "grommet";
export default function GrommetExample() {
return (
<Card>
<CardBody pad="medium">Body</CardBody>
<Button icon={<Icons.Favorite color="red" />} hoverIndicator />
</Card>
);
}
Companies using Grommet
- Netflix
- IBM
- MicroFocus
- GE

Grommet Integration
- React
Pros
- Easy to use
- Supports modern devices
- Proper documentation
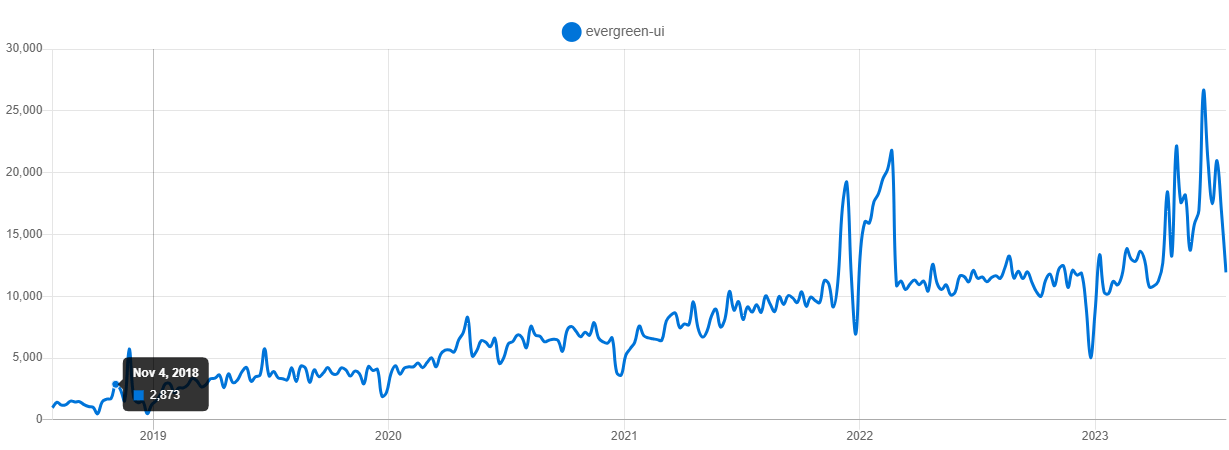
15. Evergreen-UI
GitHub Stars: 11.9K | Forks: 822 | MIT License | Latest release: 6.12.0

Evergreen is one of the top React UI frameworks designed to build ambitious projects on the web. It is designed to make the most complex UI challenges or ideas possible and can be used by enterprises of all sizes. It is packed with some of the best React UI components to help you design your React app to the best of your ability.
Features
- Out-of-the-box React components
- Enterprise-grade
- Flexible and composable
- Enterprise-Ready
Installation
$ npm install --save evergreen-ui
Usage
import React from 'react'
import ReactDOM from 'react-dom'
import { Button } from 'evergreen-ui.'
ReactDOM.render(, document.getElementById('root'))
Companies using Evergreen UI
- Dashboard
- Stack

8 Developers using Evergreen-UI on Stack share
Evergreen-UI Integration
- React
Pros
- Easy to use
- Out-of-the-box solutions
- Proper documentation
Also Read: – Server-Side Rendering with React: A Complete Guide
How do I choose a UI framework? Key Points
As you can see, innumerable React UI frameworks are available to choose from. Choosing the best Reactjs UI framework for your project requirements can be overwhelming and confusing. Luckily, we have an ultimate React UI framework selection checklist that should help you find the best UI framework for React that works for your project.
Ease of Work
What are tools and frameworks for? To ease the grunt, work is often needed to configure that aspect of your React-based app. Any React UI framework you choose should help ease the workload and simplify complex processes, reducing the chances of human error or any bugs/glitches. However, most of such UI frameworks for React work their magic without revealing their secrets.
You should be wary of such frameworks because when and if they malfunction, it could be extremely difficult to pinpoint the problem’s source and resolve it. Hence, you should also ensure that the React UI framework you select allows you to configure it entirely.
Proper Documentation and Easy Integration
The last thing you want to do is sit puzzled on a React UI framework and how to integrate it into your existing React app. React UI frameworks should help reduce the stress on the overall development time and not increase it. Some of the best UI libraries for React come with proper onboarding and installation guides, tutorials, and other assets for seamless integration in your React app. Make sure the framework you select also has proper guides for all the functions they promise and a responsive and reliable backend support team that can be contacted in case of any troubles.
Seamless Navigation and Clean UI
Any React framework UI should be easy to use and have a clearly defined user interface. If the UI of your tool is overly complicated or not structured properly, you can have difficulties finding the desired functionalities for which you choose that framework. Hence all the functions, features, and documentation should be distinguished with crisp and responsive design.
Secure and Consistently Updated
Any integration in your main React app should be double-checked for security and glitches. If the React component framework is not maintained or updated regularly, it is best to stay clear since they could be filled with bugs and malicious files, which could hamper your entire React project. Always check the GitHub page of such frameworks and check for their Fork, Star, and version updates to better understand the activeness of the selected React UI framework.
Advantages and Disadvantages of using React UI frameworks
Every UI frameworks have there benefits and limitations and react UI framework is no different. Below are the general benefits of using any component libraries which will help you achieve enhanced user experience while developing react applications.
Easy Learning Curve
As the UI libraries consist of inbuilt components such as buttons, text fields, form fields, and various other things. So as an amateur programmer you can focus on learning necessary elements as well as in’s and out of the language rather than building components from scratch. You can focus your attention on customization and a smooth user experience.
Quick MVP development
With ready-made components at your disposal, you can develop various working prototypes within a few hours. This will help you prove that the design you have generated is working properly and you can also check the functionalities without spending too much time.
Easy Navigation
An application that is unique and innovative stands out from the crowd. But this can also put a damper on the user experience. It is better to use designs that can be universally understood by the users. It is easy to understand the designs that have universal icons that can help users navigate smoothly.
Customizable components
Although each library allows you to customize its in-built components to some extent. Different libraries allow you various levels of controls to customize the component.
Time-Saving
Using various UI libraries available in the market, allows the developer to add new features to your existing project without having to write code from scratch.
Device Compatibility
Most of the UI libraries are mobile responsive by default. This helps as you don’t have to create React applications for various devices. It ensures that your app works on different types of devices.
Open Source
Almost all of these libraries are open-source, which means that they are maintained by the contributors around GitHub. This means you can suggest the features, pull the request, raise an issue, or you can easily contribute.
These were some of the benefits of using React UI components, But despite having various advantages there are certain limitations that you need to consider before making a selection to use one.
Difficulty In customization
Depending on the library you have chosen it can limit the customization it offers. Some libraries allow the primitive components that are meant to be heavily customized by the developers, but for some, it can be tricky.
Similar UI/UX
Choosing a popular UI library can result in a similar UI design. It can be possible that the themes are not customized enough and can end up looking similar to other websites already available. Conditional to your project it can be an issue or it might not be also.
Smaller community
As the community is not large enough, it can be an issue for unpopular libraries. Most of the libraries don’t offer official support but rather guide users to various forums such as GitHub, Stackoverflow, Discord, and more.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping Up!
The list of the ReactJS UI Framework doesn’t end here. There are various other frameworks available in the market. It is always important to choose the Best React UI Framework by analyzing clients’ requirements and the objective of the React app to be built, and which framework is best for your project. Don’t just jump into the hype created by trends among the developers, and it’s better to choose the one to React UI Component Framework that are useful.





 Say
Say