Before diving into VueJS and Laravel being the best combination to build applications, we should understand what Laravel is. Laravel is one of the most popular web frameworks available today. It has some of the most advanced features and development tools that promote rapid web application development. Laravel is useful for web developers as it also allows them to simplify their development process by using clean and reusable code. It is one of the very few frameworks that provide great flexibility and has rich features that make the ideal platform for creating online applications and websites. Laravel is a free, open-source server-side PHP web framework created by Taylor Otwell. It is intended to develop web applications, and it follows the MVC (Model View Controller) architecture.
Choosing the right front-end partner with Laravel
Though Laravel is capable of handling all components of the MVC framework without relying on JavaScript libraries, it usually helps to use some of the most prominent JS libraries for the ‘View’ component of Laravel. This helps the developer get a full-stack solution with Laravel as a strong server-side PHP web framework and any of the popular JS frameworks as the powerful front-end player.
Now, as a developer, you have many choices when it comes to front-end development frameworks. Many established front-end development frameworks have a massive community behind them that makes them all trustable and reliable. However, this only complicates the process as making the right choice becomes more difficult.
Most people go with React or Angular as they are two of the most trending front-end JS libraries in the framework niche. Both of them also have tech giants like Facebook and Google (respectively) supporting them. Most early developers take this as a false stability measure, thinking if giants like these are backing them up, these frameworks have to be the best bet.
However, that is not always the best way to decide on a front-end framework. One of the newer and emerging front-end frameworks gaining popularity, especially with Laravel, is VueJS. VueJS is a capable front-end development framework for making both – single-page applications and enterprise apps.
Comparison of the top front-end development tools with Laravel
Since we have three popular front-end frameworks to go with Laravel, it makes sense to analyze and compare these three tools in the best manner possible, so we make the right decision for building your applications efficiently. Let’s get started –
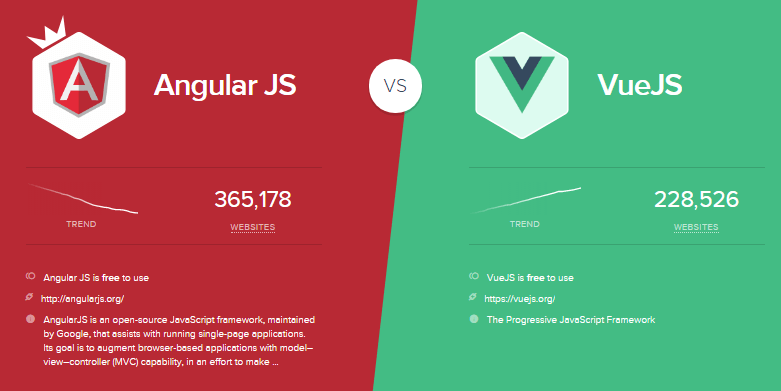
1. Laravel with Angular
AngularJS is one of the top front-end JavaScript frameworks that is most popular for creating SPA – Single Page Applications.
These are the key features of AngularJS you should know about –
- MVC architecture
- Two-way data binding
- Directive for special behaviours
- Document Object Model
- Dynamic and rich content with HTML
- Prominent Error handling features
Laravel with Angular
One of the top reasons developers like using Laravel with Angular is – they both have similar frameworks with slightly different purposes. However, this leads to certain conflicts between both the frameworks –
- They both use an MVC-inspired application structure.
- They both have their templating engine with conflicting syntax.
- They both have DOM iterators (Php for Angular and ng-repeat for Laravel).
- They use the same {{}} brackets to define their variables.
If you decide to go with Angular as your front-end framework, Laravel will serve as the API, and Angular can be used as a SPA project that can handle logins and data. Most developers that have worked with Laravel and Angular together in a project often have the same complain and hurdle – Laravel Blade and Angular use the same {{}} brackets to define variables. This causes conflict and creates confusion when coding to build an application. Certain methods can be used for solving this issue –
- Change the Angular Syntax.
- Change the Laravel Blade Syntax.
- Add the ‘@’ symbol before any variable in Laravel Blade.
- Just don’t mix the two.
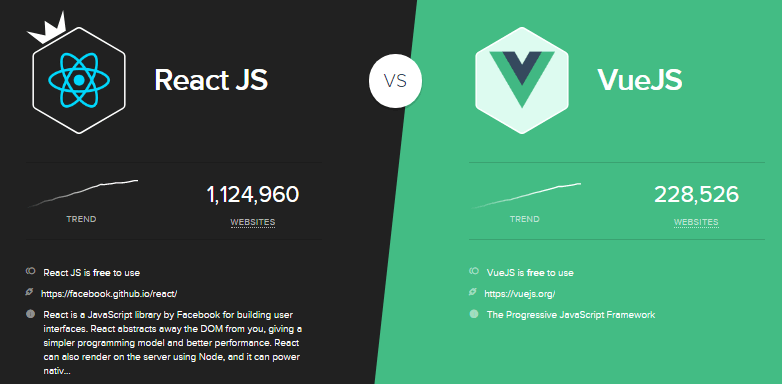
2. Laravel with React
React is an open-source, front-end JavaScript library that is often used for making user components or user interfaces. It is primarily maintained by Facebook and the community of companies and individual developers.

These are the critical features of ReactJS you should know about –
- It is a declarative JavaScript framework.
- It makes use of VirtualDOM.
- It makes use of JSX.
- It is component-based.
- It is an opinionated framework.
Laravel with React
When using Laravel with React, React can be used for front-end view, and Laravel can handle creating REST API endpoints. React is known for its excellent and fast front-end performance, and it is highly dynamic and loads on demand. Factoring this, developers think it is an ideal partner for their Laravel-based projects. Here are some of the difficulties that arise from using Laravel and React together –
- React is open-ended and not an opinionated framework. This is great for small-scale projects if you have a team of JavaScript experts. However, it creates issues when scaling.
- React can be difficult to comprehend for people coming from the non-JavaScript background.
- With React, your library dependencies increase which can complicate the entire project.
- React projects can be time-consuming to set up.
Now that we saw the challenges and limitations of using Laravel with Angular and React, we can better understand why developers worldwide are turning their heads towards using Laravel with Vue. This duo is proving to be one of the most popular pairs for building applications. Before we start decoding how this pair works the best, we should first understand Vue in a better light.
3. Laravel with VueJS
Vue is an open-source model-view-ViewModel (MVVM) front-end JavaScript framework. It is used for building single-page applications and user interfaces. Vue is one of the very few JavaScript frameworks that come with compressive documentation. The entire documentation is easy to understand. As long as the developer is comfortable with basic HTML and JavaScript, they can develop apps fluently on Vue. Vue is not all that different from Angular and React as well; it does share some common principles with them. This makes Vue all the more approachable for developers trained in Angular and/or React.
These are the key features of Vue you should know about –
Data Binding
Data binding is a process that allows users to manipulate elements of a webpage by using a web browser. It makes use of dynamic HTML and doesn’t need complex programming or scripting. This function helps developers easily manage values or assign them to HTML attributes.
Animation/Transition
Vue provides developers several ways of applying transition in HTML elements when they are removed or added from the DOM. There is an in-built transition component that has to be wrapped around the element for the transition effect. You can also make use of third-party animation libraries.
Virtual DOM
Vue makes use of a Virtual DOM, which means any modifications you make in Vue don’t directly reflect in the DOM. Instead, there is a copy of DOM, which acts as a JavaScript data structure. If you need to make changes, they need to be introduced in the JavaScript of the data structure. This is compared with the initial structure, which helps developers save a lot of time.
Laravel with Vue
Laravel and Vue are based on different programming languages, which confuses many people as to how both of them would support each other. However, when you get to the core of it, Laravel and Vue support each other in more ways than one. Following are some of the top reasons for using Laravel with Vue
Laravel with Vue – Reactive components help to make the best event-driven apps
Vue has the capabilities of creating a full-scale event-driven web app that can handle all front-end activities. It also makes use of composable components that can be used as per the developers’ liking. Since Laravel couples well with Vue, you would only need to make a few trips to request data from the Laravel application and make changes to the UI by switching components without reloading the page.
With Vue, you can prompt UI changes on the front-end. This provides an immersive user experience to your users. You can make a content piece on your page editable or swapping out an entire component to load a video as requested by a user without reloading the entire page.
Laravel with Vue – ideal for creating complex front-end pages
If you need to create an application with parts a frequent need to be updated, you need to make the front-end run entirely on JavaScript. The limitation of vanilla JavaScript, JQuery, and other JavaScript libraries that don’t use Virtual DOM is that they quickly reach performance issues with how frequently you update the system or when the volume of data to track for changes increases significantly. Eventually, the load on the DOM gets so much that you start noticing performance lags.
Laravel with Vue – Single Page Applications
Singe Page Applications are a very useful and demanded service in the industry today. They allow you to create a web application that users can dynamically rewrite their current web page by using new data from the web servers instead of relying on the traditional browser loading entire new pages. The entire application assets get loaded once, and all that the app needs to do whenever a user engages with it is request data which typically requires low bandwidth to fulfill.
Laravel with Vue – All activities take place on the front-end
Most web applications today are event-driven. They are made to provide a seamless user experience to the users at par with the experience they’d have when using an application installed on their devices. Using Laravel with Vue enables developers to create such front-end solutions, due to which users no longer need to reload a page again.
Laravel with Vue – It is easy to learn and use
Vue is fairly easy to get used to. Limiting the developer’s options allows you to focus on writing codes that feel like plain JavaScript and not worry much about making the right call for different stages of your website or web app development project. In Vue, your valid HTML is also a valid Vue template. Hence, as a developer, you can keep your CSS external or process it using JavaScript as per your application needs. Vue has scoped styling feature and leveraging, which you can apply style changes to a single selected component on the go without affecting the other components.

Conclusion
While you can use Angular and React as the front-end development tools to use with Laravel, you will face some of the other challenges since they aren’t built to be perfectly compatible with Laravel. On the other hand, Vue is easier to learn and has some promising features that complement the requirements of Laravel as well. Packed together, Laravel and Vue have immense potential to create stunning web applications and website solutions.
Also Check:







 Say
Say