Quick summary: In the realm of programming, TypeScript (TS) and JavaScript (JS) are two well-known languages. TypeScript is essentially JavaScript with a few extra features. Both languages are used; however, TypeScript quickly becomes a favourite of many web developers and enterprises due to its added features. In this post, we’ll look at the fundamental differences between TypeScript and JavaScript, as well as the syntax, features, and some relevant memes for both languages.
Websites are now widely used by all businesses, and JavaScript is the most widely used programming language for enhancing HTML-based pages. While Javascript is the most widely used scripting language, TypeScript is gaining footing.
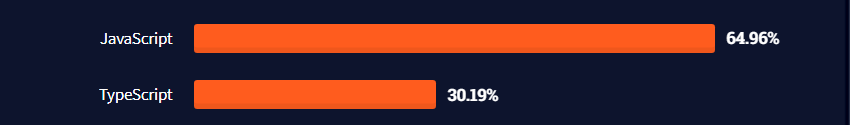
According to the StackOverflow Annual Developer Survey 2021, JavaScript is the most commonly used programming language for the ninth year in a row, with 64.96 percent, and TypeScript is in ninth place with 30.19 percent. The popularity of TypeScript and JavaScript can be seen in these numbers.

In essence, TypeScript is a superscript of JavaScript, and everything of your JavaScript code is valid in TypeScript. To put it another way, TypeScript = JavaScript + greater functionality. TypeScript is a combination of JavaScript and additional capabilities. So, saving your JavaScript code (JS) in TypeScript format (TS) will work properly, but this does not imply that TypeScript and JavaScript are the same. Before we get into the fundamental distinctions between the two languages, let’s have a look at how each of them looks.
What is JavaScript
One of the most widely utilised core technologies on the internet is JavaScript. It has been an essential component of applications since the beginning, making web pages interactive and dynamic. It’s a lightweight, high-level language with dynamic typing and a just-in-time (JIT) compiler. JavaScript was only available as a client-side application for a long time, although some recent JS applications are also available on the server. Scripts are the programmes that are written in JavaScript. These scripts are embedded in HTML pages and run as soon as the page is loaded. It’s written in plain text and doesn’t need to be compiled to run.
What is TypeScript

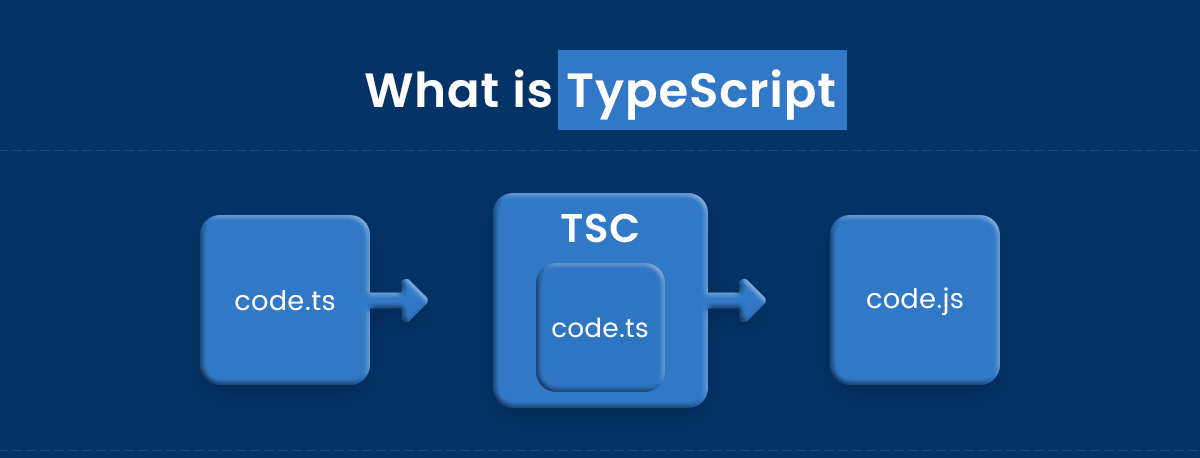
TypeScript is a JavaScript programming language for the current day. It’s a statistically compiled language for writing clean and straightforward JavaScript code. It works with node.js and any other browser that supports ECMAScript3 or subsequent versions of the language. Microsoft created and maintained TypeScript under the Apache2 licence. It does not operate directly in browsers; a compiler must build and generate a JavaScript file. The TypeScript file has the extension “.ts.” Type annotations in TypeScript allow for optional static type checking at compilation time. TypeScript adheres to the OOPS principle, and we can convert TypeScript code (.ts files) to JavaScript code (.js file) using TSC (TypeScript Compiler).

Why Use TypeScript Vs JavaScript
Let’s take a look at why you should utilise JavaScript and TypeScript according to your requirements.
Why JavaScript
- JavaScript is a Microsoft-sponsored open-source project.
- Classes, interfaces, and modules are all supported.
- JavaScript that has been compiled will run in any browser.
- Cross-compilation is possible.
- You can use JavaScript to develop huge apps by extending them.
- Support for classes, interfaces, and modules has been added.
- Specially designed tool for small scripts
Why TypeScript
- JS libraries and API documentation are supported by TypeScript.
- It is an optionally typed scripting language that is a superset of JavaScript.
- JavaScript code can be transformed from TypeScript code.
- Object-oriented programming approaches and better code structuring
- Tool support is improved, allowing for a faster development time.
- It can go beyond the conventional decorators, such as async/await.
- When to use TypeScript over JavaScript
When to use JavaScript over TypeScript
Stable testing workflow
Possessing a team that is already applying test-driven development is better than swapping TypeScript even with all its features and costs.
Small Assignments
It is the perfect solution for a smaller project.
Build tools needed
To have the JavaScript, TypeScript needs to perform an extra step, So it’s better to use JavaScript without an assistant of building tools.
Framework Support
Using existing libraries and frameworks of javascript, you can develop web applications much faster and make your development process streamline as TypeScript doesn’t support specific frameworks.
When to use TypeScript over JavaScript
Massive Project or numerous developers
TypeScript is the best choice for you if you’re working on a huge project or have several developers working together. The access modifiers and interface of TypeScript can be an advantage for communicating with API.
Working with a new framework or library
Use TypeScript if you’re starting a new project that utilizes React and is not accustomed to its API.
Compile-time checking
Expanding the code is tough in JavaScript, especially when you prefer pre-compile error checking. With TypeScript, it is possible to execute runtime type conformation and compile-time validation.
TypeScript Vs JavaScript: Features
So far, we have seen when to use TypeScript and when to use JavaScript. Let’s see what features they provide.
Features of JavaScript
- Lightweight scripting language
- Dynamic Typing
- Object-oriented Programming support
- Functional Style
- Platform Independent
- Prototype-based
- Interpreted Language
- Async Processing
- Client-side Validation
- Control in Browser

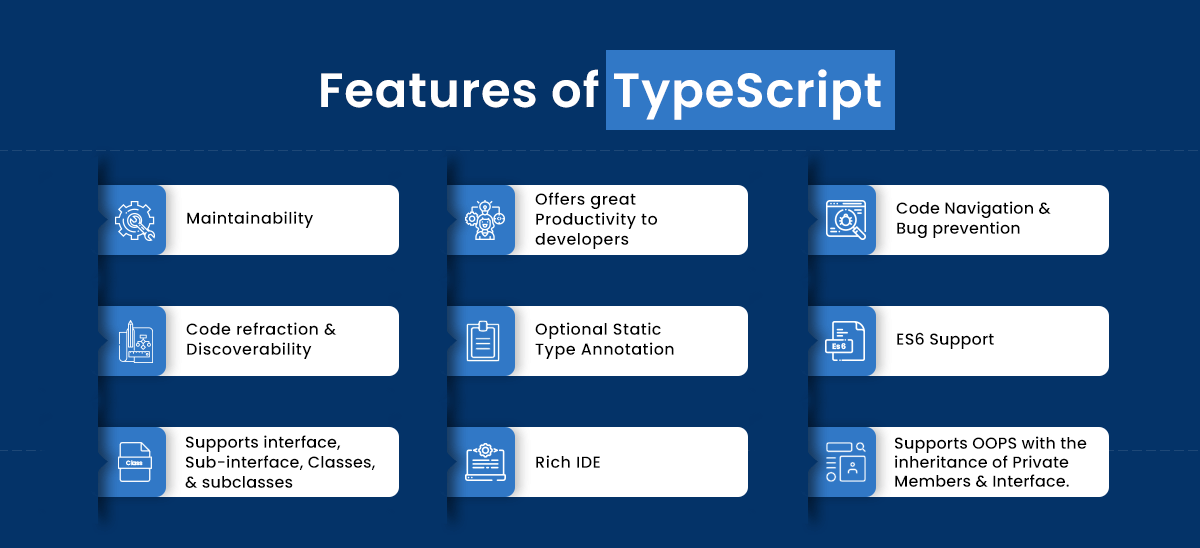
Features of TypeScript
- Maintainability
- Offers great productivity to developers
- Code Navigation & Bug prevention
- Code refraction and discoverability
- Optional Static type Annotation
- ES6 Support
- Supports interface, sub-interface, classes & subclasses
- Rich IDE
- Class-based object-oriented with the inheritance of private members and interface.

Typescript Vs JavaScript: Syntax
Understand the basic syntax of both languages.
Basic Syntax of JavaScript
The Script tag in JavaScript contains all statements. It instructs the browser to treat all content between these tags as <script>//javascript code</script>.
Basic Syntax of TypeScript
A collection of rules for writing programmes is defined by syntax. Every language has its specification identifies its grammatical structure.
A TypeScript is a programming language consisting of
- Modules
- Functions
- Variables
- Expressions
- Statements
- Comments
TypeScript vs JavaScript Examples
JavaScript and TypeScript code example
Example of JavaScript
<script>
// Declare a variable and initialize it
// Global variable declaration
var Name="Apple";
// Function definition
function MyFunction() {
// Local variable declaration
var num = 45;
// Display the value of Gloabal variable
document.writeln(Name);
// Display the value of local variable
document.writeln("
" + num );
}
// Function call
MyFunction();
You can perform this example and learn JavaScript from Basic to Advanced with the help of tutorials here.
Example of TypeScript
class Name {
first_name: string;
last_name: string;
constructor(fname: string, lname: string)
{
first_name = fname;
last_name = lname;
}
getName(): string
{
var fullname: string = first_name + last_name;
return fullname;
}
}
var author_name: Name;TypeScript vs JavaScript: Pros & Cons
Let’s see TypeScript and JavaScript’s pros & cons.
Pros & Cons of JavaScript
| Pros | Cons |
|---|---|
| Speed | Client-Side Security |
| Simplicity | Browser Support |
| Popularity | Lack of Debugging Family |
| Interoperability | Single Inheritance |
| Server Load | Sluggish bitwise function |
| Rich Interface | Stopped Rendering |
| Extended Functionality | – |
| Versatility | – |
| Less Overhead | – |
Pros and Cons of TypeScript
| Pros | Cons |
|---|---|
| Highlights errors at compilation time | Takes longer to compile |
| Supports Integration | Higher learning c |
| Growth in popularity | Suitable for just large and complex applications |
| Ideal for handling large applications | Additional Built up step |
| Morden JavaScript features | – |
TypeScript vs JavaScript: Key Differences

Performance
TypeScript can minimize the errors during the runtime at the time of deployment, as it points out during the compile time. Whereas JavaScript is an interpreted language so it can point out errors during the runtime
Usage
The adaptability of JavaScript allows for a wide range of applications. Front-end developers use it to design websites’ visual aspects and user interfaces (together with HTML and CSS). Back-end developers use JavaScript to manage the numerous background processes and servers that keep applications operating. We’ll look at what JavaScript is used for in more detail in a later post. However, additional capabilities such as type annotation and a type system allow building more complicated larger-scale projects faster and easier.
Trend
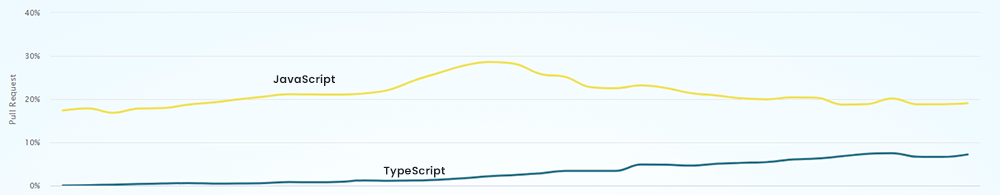
In Google Trends, it shows the query trends for the last 12 months. The graphs which follow are set to summarize worldwide search results and cover the last 12 months. We can observe from this small sample of data that JavaScript has significantly more interest than TypeScript. JavaScript interest is at best stale, if not slightly dropping, whereas TypeScript interest is exploding.
Popularity
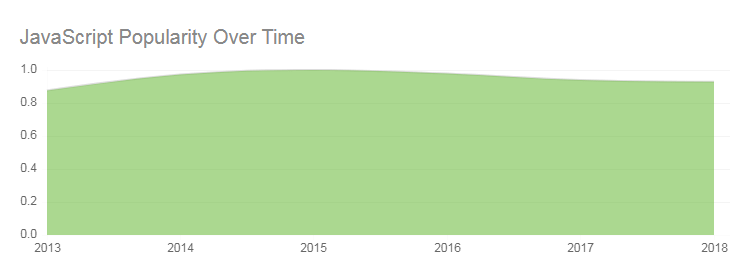
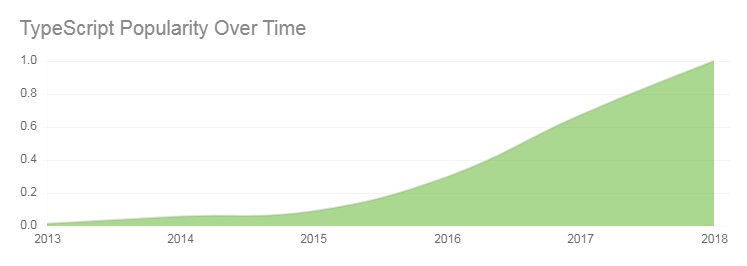
JavaScript is a fantastic language; if it weren’t, it wouldn’t have remained the most popular for so long. That does not, however, imply that it is flawless. In JavaScript, things can get chaotic and complex when dealing with larger projects. As a result, Microsoft created TypeScript. As per Google Trends, we can see that the popularity of JavaScript, as well as TypeScript, is growing rapidly. However, google trends show the query trends, whereas the dice skill graph shows the skill required.
JavaScript popularity

TypeScript popularity

TypeScript Vs JavaScript
Now that we have seen both languages’ basic features and purpose, let’s take a summarized comparison.
| Parameters | TypeScript | JavaScript |
|---|---|---|
| Define | Powerful type system, including generics & JS features. | Light-weight, interpreted, object-oriented language |
| DataBinding | Uses concepts like types and interfaces | No such concept is available with JavaScript |
| Supports | There is support for ES3, ES4, ES5, and ES6There is support for ES3, ES4, ES5 and ES6. | No support for compiling additional ES3, ES4, ES5, or ES6 features |
| EcoSystem | The Ecosystem is quite powerful and intuitive. | Allows you to explore and create code without a build step |
| Npm Packages | While using TypeScript, many npm packages either comes with a static type definition or an external one that is easy to install | Using npm in JavaScript gives you exceptional control over the project dependence and contribution to the open-source-world |
| Learning Curve | The stiff learning curve requires prior scripting knowledge | Flexible and easy learning scripting language |
| Prototyping | Allows prototyping | Doesn’t allow prototyping |
| Community | Doesn’t have large developers community | Have a large developers community |
| Compilation | Needs compilation | Doesn’t need compilation |
| Annotation | To use most of the TypeScript features, developers need to annotate their code constantly. | No Annotation is required in JavaScript |
| Salaries | The national average salary for a TypeScript Developer is $78,936 per year in the United States. | The national average salary for a JavaScript Developer is $90,551 per year in the United States. |
| Tech Stack | Angular React.js jQuery CSS HTML5 |
AngularJS Node.JS CSS jQuery jQuery UI |
| Client-Side / Server-Side | Client-Side | Client-side and Server-Side |
| File Extension | .ts, .tsx | .js |
| Type | TypeScript is a strong type, object-oriented compile language. | JavaScript is lightweight, interpreted programming language |
| Complexity | Medium | Low |
| Design & Developed | Brendan Eich at Netscape Communications Corporation, Mozilla Foundation, ECMA International. |
Designed and developed by Anders Hejlsberg at Microsoft. |
| Flexibility | Doesn’t support some Framework | Works with almost all Framework |
| High/Lightweight | It is heavily weighted. an interpreted Programming language. |
It is a light weighted It is specially designed for development of large application and trans compile to JavaScript |
| Error detection | Run-time | Compile-time |
| Performance | Better than JavaScript | Slower than TypeScript |
| Preference to choose | For large projects | For small coding projects |
| Syntax | <script> |
class Student { |
| Version | 4.4 | ES6. |
| Influenced By | C#, Java, JavaScript | Java, Scheme, AWK, HyperTalk |
| Influenced | AtScript, AssemblyScript | TypeScript, CoffeeScript, AssemblyScript, ActionScript, Dart, Objective-J, Opa, Haxe |
| Stable release | 4.2.4 9 April 2021; 4 months ago | ECMAScript 2021 (12th edition) June 2021; 2 months ago |
| Preview Release | 4.3 Beta 9 April 2021; 4 months ago | ECMAScript 2022 22 July 2021; 29 days ago |
TypeScript Vs JavaScript: Which Is Better?
JavaScript and TypeScript are two popular languages for writing interactive and dynamic web applications. To summarize, we can conclude that if an experienced developer is working on relatively minor coding tasks, JavaScript is the way to go. However, if you have a development team with experience and understanding, TypeScript is the best alternative.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites





 Say
Say