Quick Summary: Are you looking for an efficient and easy-to-use CMS for React project? Have you tried many CMS platforms for React but can’t find one that matches your requirements? Here is an in-depth guide on React CMS and a list of the best headless CMS React to power your React-based project.
React is one of the most powerful and popular frontend JavaScript libraries used by many of our clients to power their user interface and frontend of their web apps, ecommerce sites, and other projects.
The popularity of React is based on its component-based development approach that allows you to break down complex projects into different components that work together. This reduces the overall project complexity and time to market while enabling you to build a highly secure, content-driven, and intuitive user interface. However, it cannot be used individually for powering your project since it only manages the visual of your app. To store and fetch data from third-party services, you need to pair React with a Headless CMS.
What is React Headless CMS?

React is a ‘frontend’ framework; it can only manage the visual aspect of your web app. And unlike WordPress, Squarespace, Wix, and other platforms, React doesn’t have a default CMS system. To use React, you need to pair it with a compatible CMS that can handle the backend and database operations like storing and sending the requested data to the frontend when users ask for it.
To achieve this, we need to use a headless CMS for React. Headless CMS divides your project into head and body. The head of your project is where the content is presented and the body is where all the content gets stored. The main benefit of this approach is that you can set how the stored content is displayed across different devices. Hence you aren’t bound to one particular ‘head’ with a headless CMS, allowing you to send your stored data to multiple heads (outputs) like mobiles, tablets, desktops, and others.
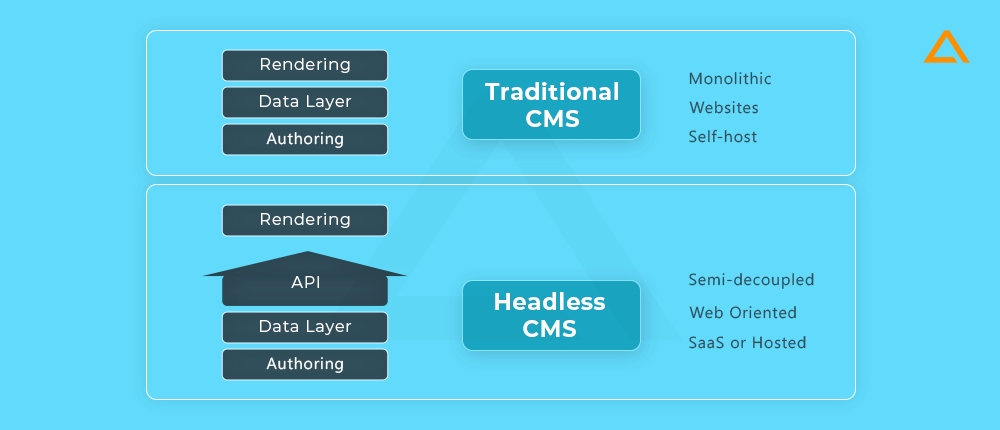
What makes Headless CMS React better than Traditional CMS Systems?
You might find a sense of familiarity with traditional CMS systems like WordPress or Drupal. They are generally called monolith frameworks as they combine the backend and frontend of a website in a single-packed solution with an easy-to-understand application code base.
While this may sound very appealing and better than Headless CMS, it limits the flexibility of how the content is pushed and presented across various platforms. Everything in a traditional CMS is set up with one context in mind – developing a web page/ website. So, if you require to develop a web-only solution, traditional CMS might be a better approach for you.

| Traditional CMS | Headless CMS |
| Monolithic | Semi-Decoupled |
| Self- Hosted | Hosted or SaaS |
| Websites | Multiple Platforms |
| Traditional Websites | Ecommerce | Products/Services | Web Apps |
However, today’s popularity of Headless CMS is on the rise since any company generally would prefer to make their content available to their audiences across devices, platforms, and output methods at once and as seamlessly as possible. Headless CMS doesn’t refer to the absence of ‘head’; it rather is a multi-headed approach that connects the frontend and backend of your project via APIs – Application Programming Interfaces. You can store data and publish it in different formats across various platforms simultaneously.
When you use Headless CMS with React, you can centralize all content at a single source, even when you want to display it on various channels. Content gets decoupled from the UI allowing both processes to run independently and simultaneously.
Also, since Headless CMS keeps the body and head of the project separate, changes made to the frontend don’t directly impact the backend and vice versa. This is why Headless CMS is also referred to as API-first CMS.
Now that we understand the basic concepts of traditional and Headless CMS, here are their pros and cons:
Pros and Cons – Traditional vs. Headless React CRM
Traditional CMS
| Pros CMS | Cons |
| Easy Setup | Content isn’t as accessible on other devices |
| Handles frontend and backend both | Redesigning requires updating the entire system |
| It could be used without developer expertise | Limited Design Options |
| Easy to estimate prices |
Headless CMS
| Pros CMS | Cons |
| Efficient Content Storage and Management | UI processes can be challenging |
| API-driven development | Requires technical experts |
| Asynchronous Development | Absence of native functionalities |
| Easy website updates as it follows the modular system |
Best CMS for React – List of Top React-Based CMS
Now that we understand the concept and benefits of Headless CMS, we should look at some of the best CMS to use with React. Since React is such a popular frontend framework, many Headless CMS are designed especially keeping React in mind, to compliment your React-based project perfectly. Here are some of our top picks for choosing a React JS CMS.

1.Storyblok ($90 – $2999/month)
Storyblok is a popular React CMS framework that follows an API-driven architecture. Their website claims to power more than 94,000 developers and content teams to create the best content experience across any digital channel. They pride themselves in one of the unique features you might not find in most headless CMS platforms: their – Visual Editor. Developers and content managers can create, edit, decorate and represent content visually and see how the content would look to the audience in real time.
One of the most important aspects of any good CMS is the ability to create, customize, and reuse global components and templates for faster iterations and make quick changes to your React-based app whenever needed. Sotryblok allows you to do so right from its visual editor, which enhances the scope and ease of collaboration. If you’re aiming to leverage these capabilities for your business, consider engaging a CMS Development Company to build tailor-made CMS solutions.
Top Features of Storyblok :
- Visual Editor
- Digital Asset Manager
- Custom Workflows
- Collaboration Suite
- Composable Content Blocks
- Headless Architecture
Industries covered by Storyblok:
- Enterprise
- ECommerce
- Tech Solutions
- Finance
Storyblok Pricing:
- Entry – $90.75/month
- Teams – $411.58/month
- Enterprise – $2999.00/month
- Enterprise Plus – Contact Vendor
Also Read: React Vs React Native
2.ButterCMS ($83 – $333/month)
Butter is one of the most known headless CMS platforms. It might be an easy choice as the best headless CMS for React, especially if you’re currently using WordPress to power your website. ButterCMS allows users to migrate content from their WordPress CMS platform, making it easier to transition from a traditional to API-driven CMS.
In addition, since it is built on webhooks and API, it can be developed with any frontend technology, such as React. You can manage all types of content from a centralized dashboard. Moreover, it has a dedicated blog engine that helps set up your React-based app’s blog page in no time. It also helps optimize your website for SEO with its built-in SEO tools.
Key Features of ButterCMS:
- Various Content Types
- Collections
- Pages
- Dedicated Blog Engine
- Built-in SEO tools
- Field Level Rules and Validations
- Multilanguage Localization Support
- CDN Support
- Multi-site handling
- Live Preview – Split Screen and Full-Screen Options
Industries Covered by ButterCMS:
- Ecommerce
- Agencies
- SaaS
- Marketplaces
- Multisites
ButterCMS Yearly Pricing
- Micro – $83/month (Free Trial Available)
- Startup – $166/month (Free Trial Available)
- Small Business – $333/month (Free Trial Available)
- Enterprise + Agency – Contact Vendor
All the content gets stored in your Git repository with all your app code for seamlessly handling any form of content updates, making multi-channel publishing and versioning easier. Netlify is a React CMS open-source app that acts as a wrapper for GitLab, BitBucket API, and GitHub.
LookinG for React developers to hire?
Get in touch to develop highly scalable web app project.
3.Strapi CMS React ($0 – $29/month)
Strapi is a headless React CMS open-source platform that knows no bounds for customization. It also supports the majority of popular databases. Strapi has ORM support that allows users to develop the most basic to the most complex content without needing to write a single line of code.
It has a clear and easy-to-use interface, which might resemble WordPress. One of the biggest benefits of Strapi is that it is 100% based on JavaScript, hence React developers wouldn’t have any complications in getting a grasp of how Strapi works.
Top Features of Strapi:
- Content Blocks
- Drag and Drop Editor
- WYSIWYG Editor
- Rich Text Editor
- Version Control
- Access Control
- Multi-Language Support
- Approval Process Control
Industries Covered by Strapi:
- Ecommerce
- Corporate Site
Strapi Yearly Pricing:
- Community Plan: Self–Hosted – Free
- Bronze Plan: $9/month
- Silver Plan: $29/month
- Gold Plan: Contact Vendor
4.Sanity CMS React ($0 – $949/month)
Sanity is one of the best CMS for React apps, especially if you want to build a blog page using React SPA. It helps manage the structured content of your React blog in an easy and organized manner. You can edit the content’s title, body text, and images and use all other rich text formatting options to present your content in the best manner possible. Sanity is not only limited to blogs but can be used for handling any web project.
For instance, if you have an ecommerce store, you need to mention different attributes about your products. In that case, you would need to fill in information about product prices, product descriptions, and other details. You could easily store all these information bits in a single centralized location using Sanity Studio. Sanity Studio allows developers and content teams to view their content and edit content in a way that is easy to comprehend by both – developers and non-developers. Sanity Studio has a nice and intuitive UI/UX, which makes it easy to use.
Key Features of Sanity CMS:
- Flexible Editing Environment
- Extensive Developer Tools
- Structured Content
- Image Pipeline
- Review Changes and Rollbacks
- Real-time Database
Industries Covered by Sanity:
- E-Commerce
- Marketing Sites
- Products and Services
- Mobile Apps
Sanity CMS Yearly Pricing:
- Free Forever: Free
- Team Plan: $99/month
- Business Plan: $949/month
- Enterprise Plan: Contact Vendor
5.Ghost CMS React ($9 – $400,000)
Ghost is another open-source publishing platform built on Node.js. Ghost can be a promising option if you want to build CMS with React. It comes with many content tools and popular integrations out of the box. Ghost is ideal for setting up blog pages, newsletters, or content-driven web solutions. One of the biggest perks of using Ghost as your CMS platform is getting a preconfigured frontend with the Casper theme.
This theme comes with built-in dark mode support and many useful features. The entire approach of Ghost CMS is to help you manage your content and publish it in the most appealing manner possible without being too overwhelming or visually distracting.
You can easily set up a Next.js (React-based frontend framework) Ghost project to create a fully functional and highly performant blog CMS React app.
Key Features of Ghost CMS:
- Independent of Plugin Dependency
- Automatic Google Sitemaps
- Structured Data
- Clean Permalinks
- Customized URL Structures
- txt.file
- Tidy Markup & Attributes
Industries Covered by Ghost CMS:
- Blogs
- Newsletter
- Podcast Websites
Ghost CMS Yearly Pricing:
- Starter – $9/month
- Creator – $25/month
- Team – $50/month
- Business – $199/month
- Concierge Team – Contact Vendor
How to choose the Best CMS for React
As you can see, plenty of Headless React CMS is available in the market. Now we know moving from a traditional CMS to headless CMS can be a difficult and nerve-wracking decision. Digital marketers especially find it risky due to SEO optimization issues. We have a proper React SEO Guide that takes care of that challenge. However, other considerations still need to be checked before deciding which headless CMS goes well with your React project.It is advisable to consult with a professional React JS Development Company before choosing the right CMS for your React project.
Choosing the Best React CMS Checklist : Things to consider
Here are some top considerations when selecting the best CMS React for your project. Most of these keywords are used in almost all of the headless React CMS options mentioned above. Having a proper understanding of what they indicate will help you assess them better.

Omnichannel Approach
Headless CMS should provide an omnichannel experience to your users. This means that all the efforts and elements of your project should be around your customer, and it should provide a unified sales and marketing customer experience across all your digital products. It should be able to provide content to various digital platforms like web, mobile, and IoT devices and also non-digital products such as offline stores.
Content Management Facilities
Irrespective of what kind of CMS you use, the main focus of CMS has to be to make the content management process feel seamless. Developers and content managers should also be able to get most of the tasks done easily without dependency. Your headless CMS is not up to the mark if you need external document editing tools like Microsoft Word or Google Docs for text formatting.
Editor Capabilities and Ease of Editing
Editing content is as important as managing content, especially for blogs, newsletters, or sites where the content is constantly updated. Your React CMS should allow you to find existing content easily, make reusing content possible, and publish new content with ease.
Although not so common with Headless CMS, a key feature to look out for can be a WYSIWYG editor – What You See Is What You Get Editor. Such an editor helps non-developers get a visual clue as to the impacts of the changes they make in real-time to see if they are closer to their desired outcome. Your React Headless CMS should also allow you to define various content structures easily.
Image and Other Media Management
Images and other forms of media are a necessary evil in any digital asset. You need them to make your web project look appealing and provide more information with lesser words. However, such files are generally heavy, which can significantly reduce your React app’s performance. To avoid this problem, you need to ensure that your React CMS is equipped with tools to optimize images, provide tags for them, and provide dedicated CDN for ensuring your images load fast on the visitor’s browser, irrespective of their country or location.
Ease of Localization
If you plan to go global with your React app or target different locales, you need to make sure your React app can be localized easily. Here the headless CMS for React you choose can play a significant role. You should always opt for React CMS, which provides proper localization features and well-documented guides on enabling React localization.
Authorization and Division of Roles
You obviously would work with a team on your React project with multiple users with different levels of authority, roles, and responsibilities. For instance, if you have a guest posting site, you would only want to give content posting rights to the users and no rights for content deleting or editing. Hence it is important to check that the Headless CMS you choose enables you to define different user roles and grant permissions accordingly. Also, keep an eye out for how many back-office users the platform allows you.
have a unique app Idea?
Hire Certified Developers To Build Robust Feature, Rich App And Websites.
Wrapping Up!
This is your ultimate guide on choosing the Top React CMS for your next React-based project. Keep these considerations in mind and carefully switch from traditional CMS to Headless CMS. Ensure you find the best React CMS that fits your project requirements instead of searching for the most popular React CMS.
Also Check:





 Say
Say